VAs, Agencies & Consultants. Organize Client Web Apps.
Join the thousands of VAs, EAs, agencies, and social media managers worldwide who save time and boost their daily productivity using Wavebox.

Wavebox—the #1 work browser—has many built-in features that transform how virtual assistants, creatives, entrepreneurs, business owners and consultants work online.
We've nailed the tech behind multiple account sign-in so not only can you stay organized, but you can stay signed-in to all your clients'accounts and focus on work rather than navigation.
The benefits of staying signed-in are:
- All your accounts in one window - say goodbye to switching browsers or profiles to stay signed-in.
- Get real-time notifications and unread badgers for ALL accounts without the need to sign in-and-out, just to find out what's new.
- Faster navigation and automated updates for all accounts can save hours each day, improves focus and boosts productivity.
There is no other browser that handles multi-account sign-in as well as Wavebox on Windows, macOS and Linux—yep even Linux.
In this tutorial, you will learn how to:
- Silo cookies by creating a new space for each client.
- Add the web apps and resources you need for that client
- Switch to List Layout and Explorer Layout.
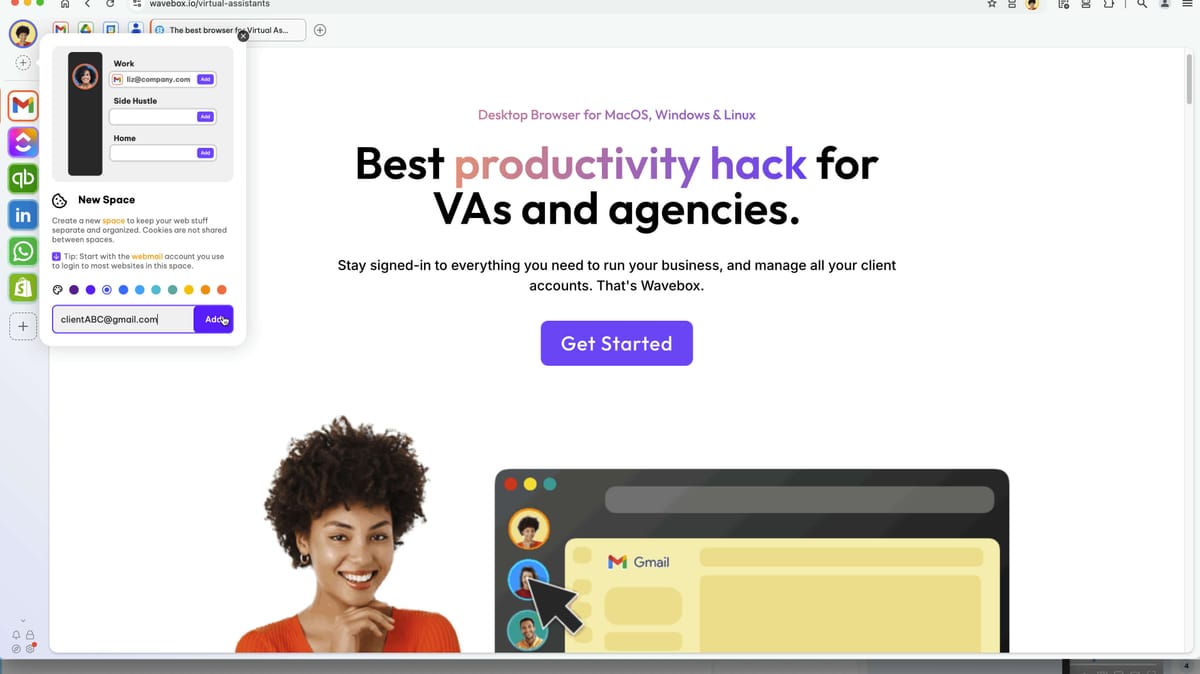
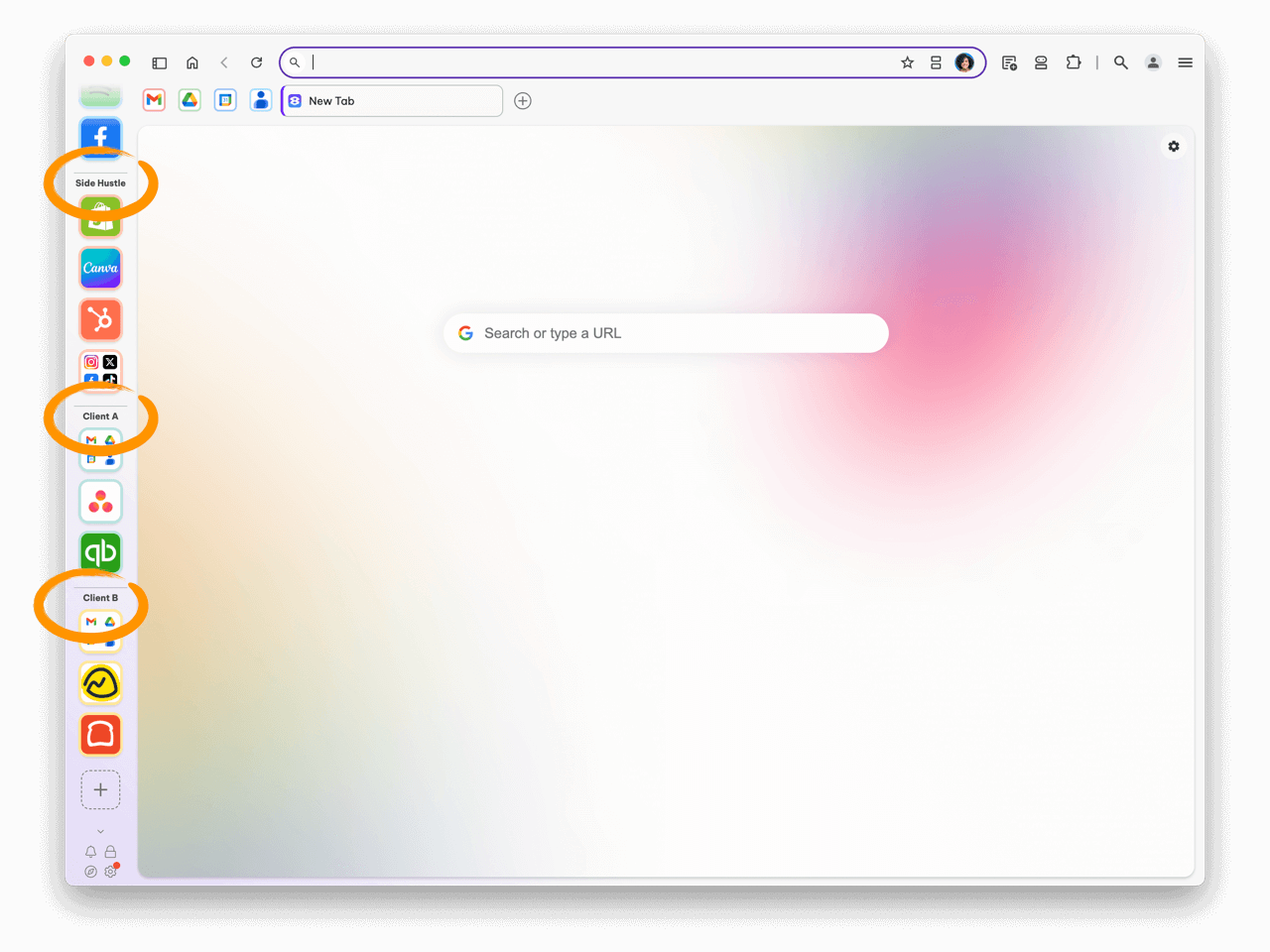
Create the Client A Space.

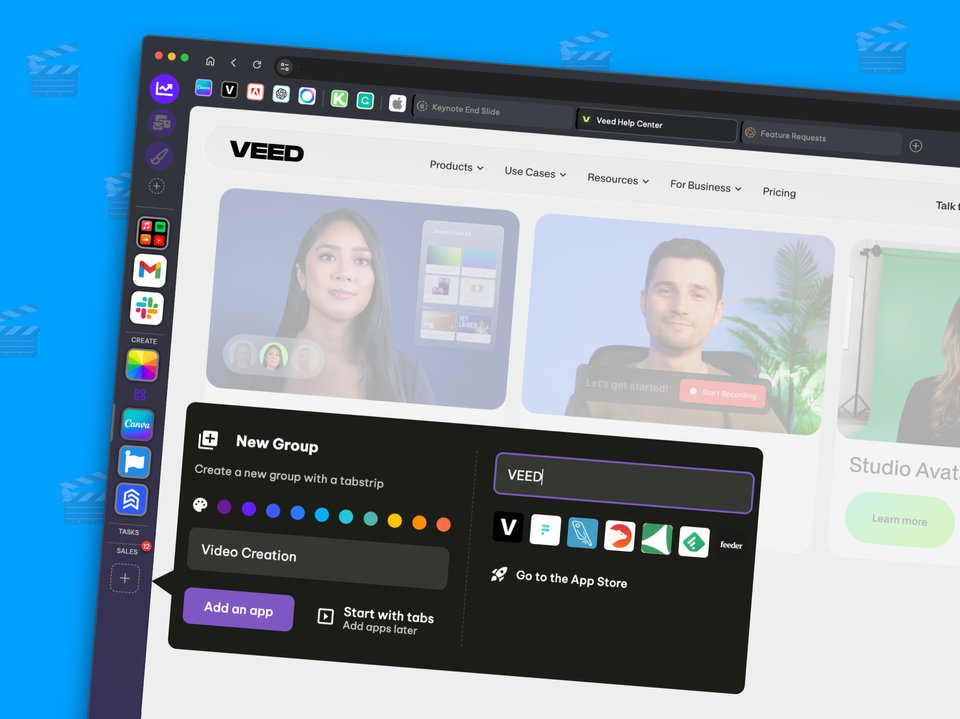
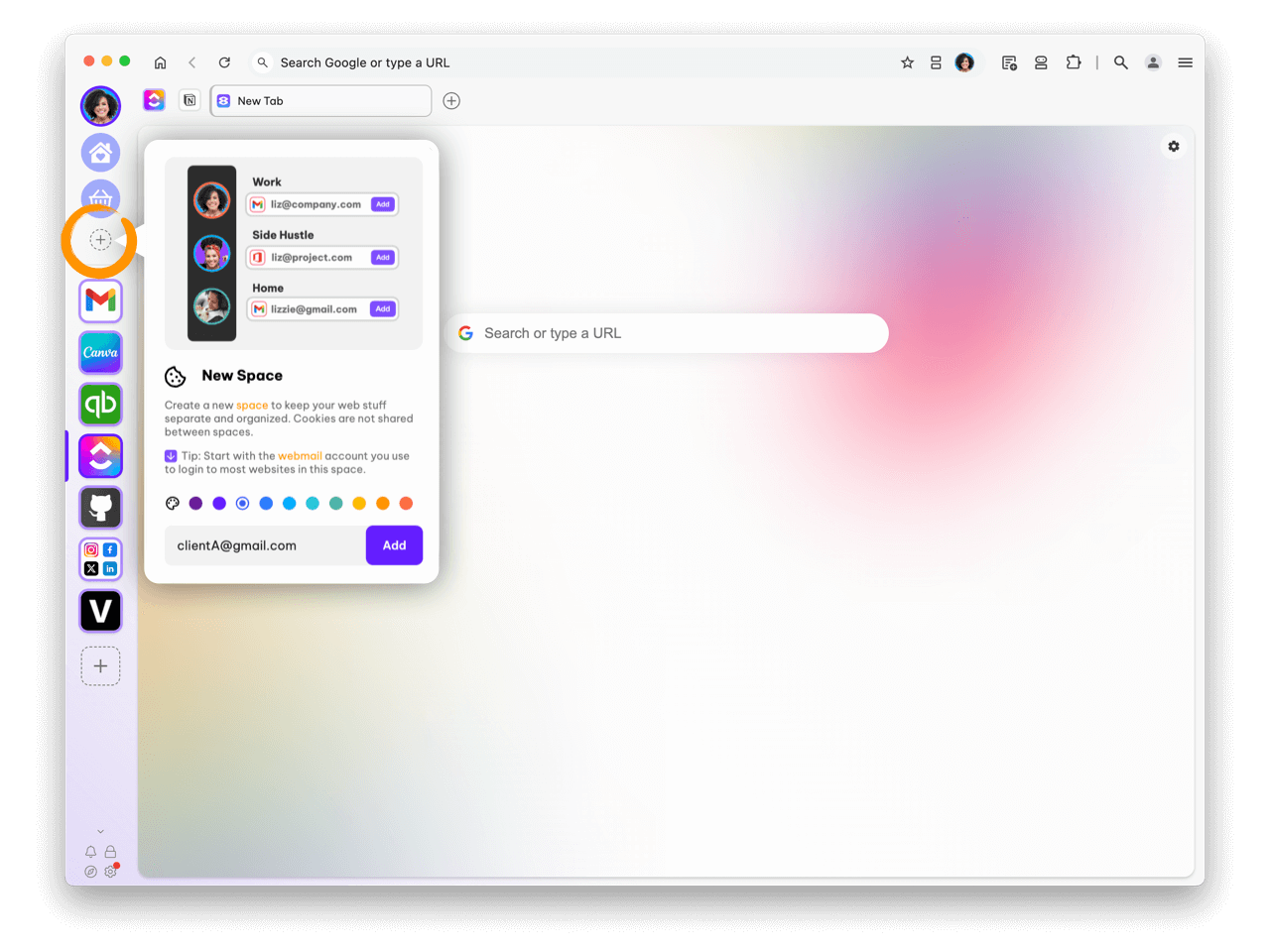
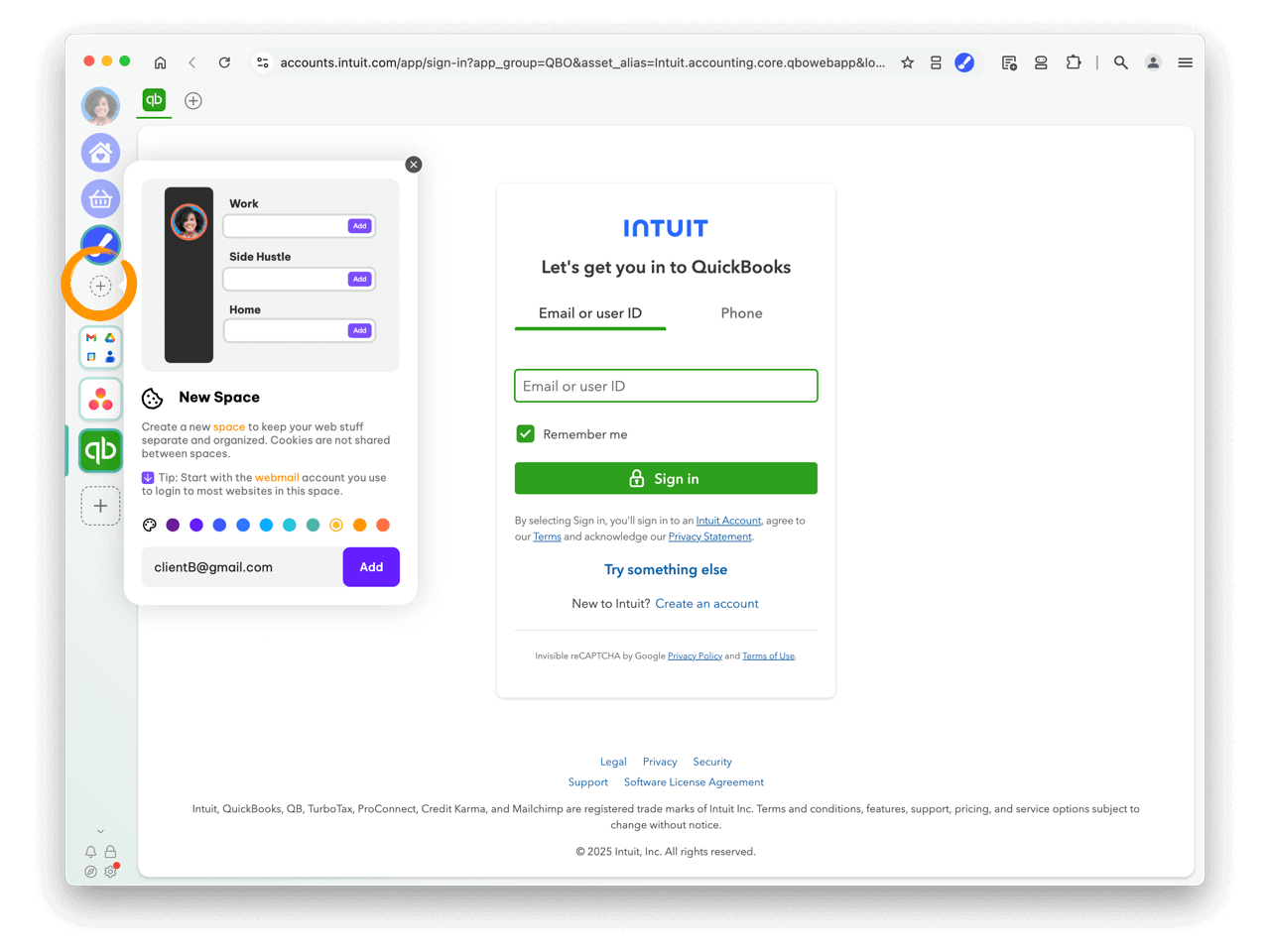
- Click on the + icon at the top of the webdock to create a new Space.
- Enter the email you use most for the first client. Then click Add.

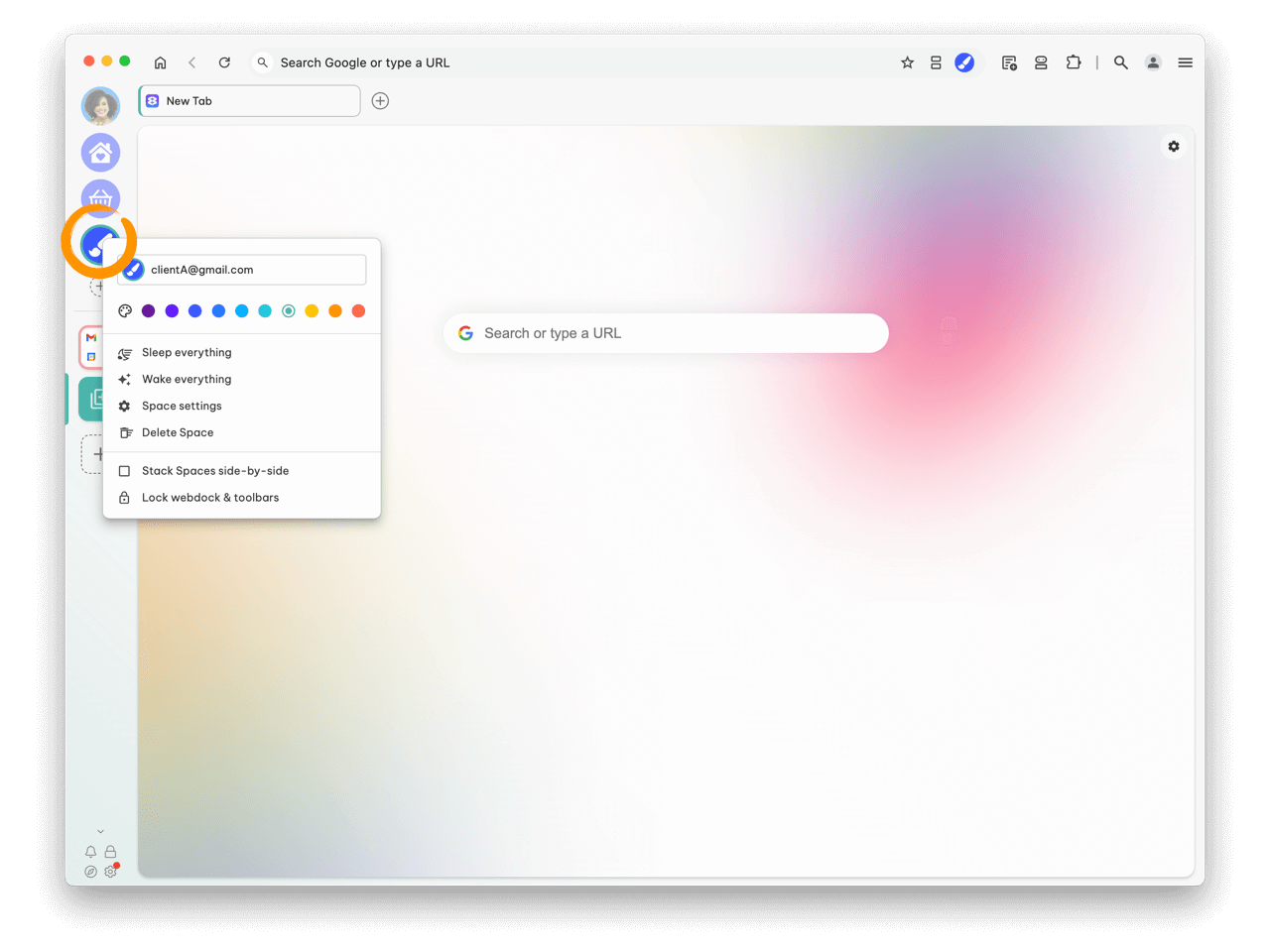
- Right-click on the spaces icon you just created, and click the name to edit it. You can also click on the space to change the icon and border color.
Add an app to the first group.
Adding a new space will auto-create a group for the email, e.g., Gmail group with the Drive, Contacts, and Docs apps. It will also auto-create an empty group for you.

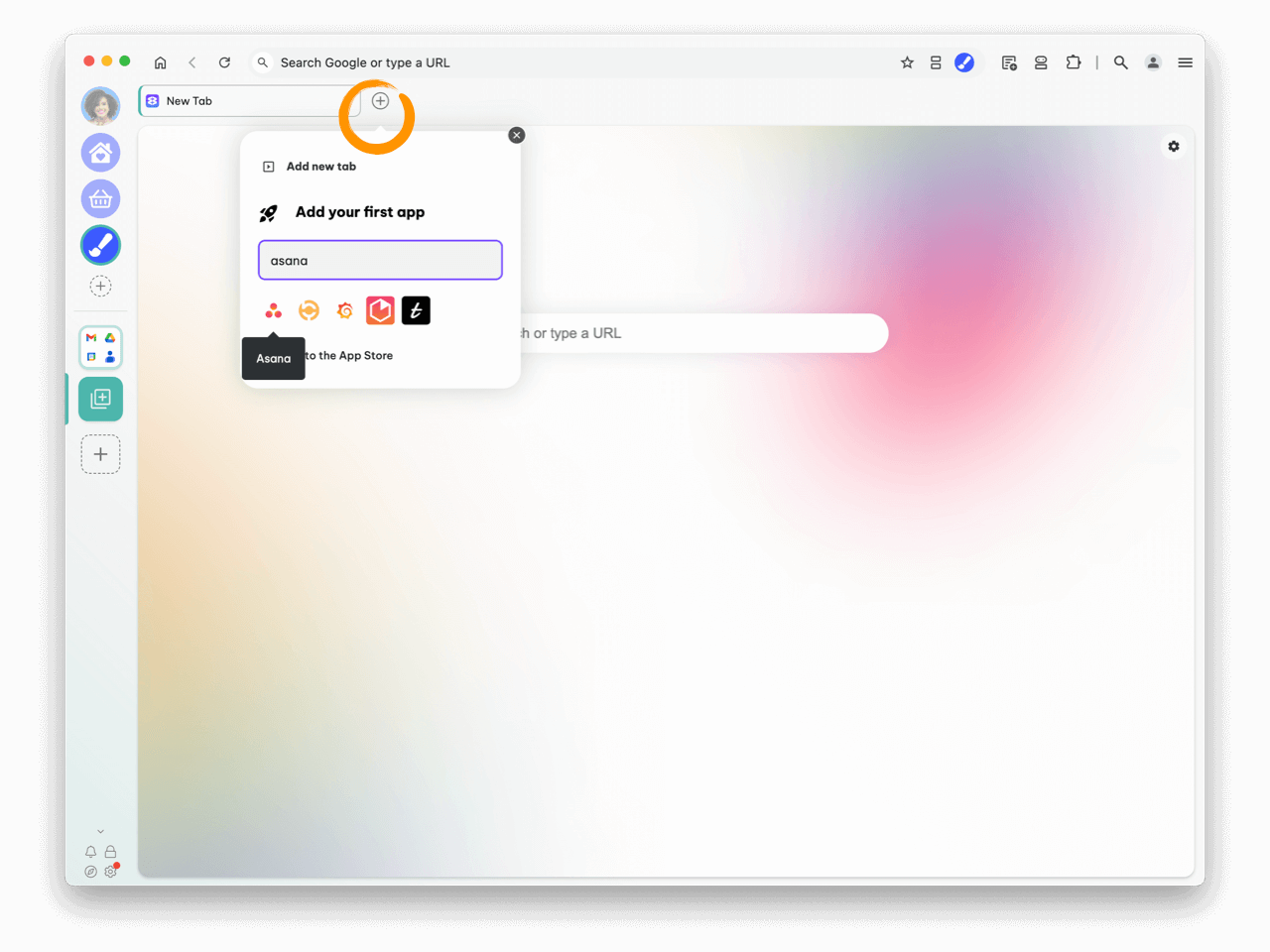
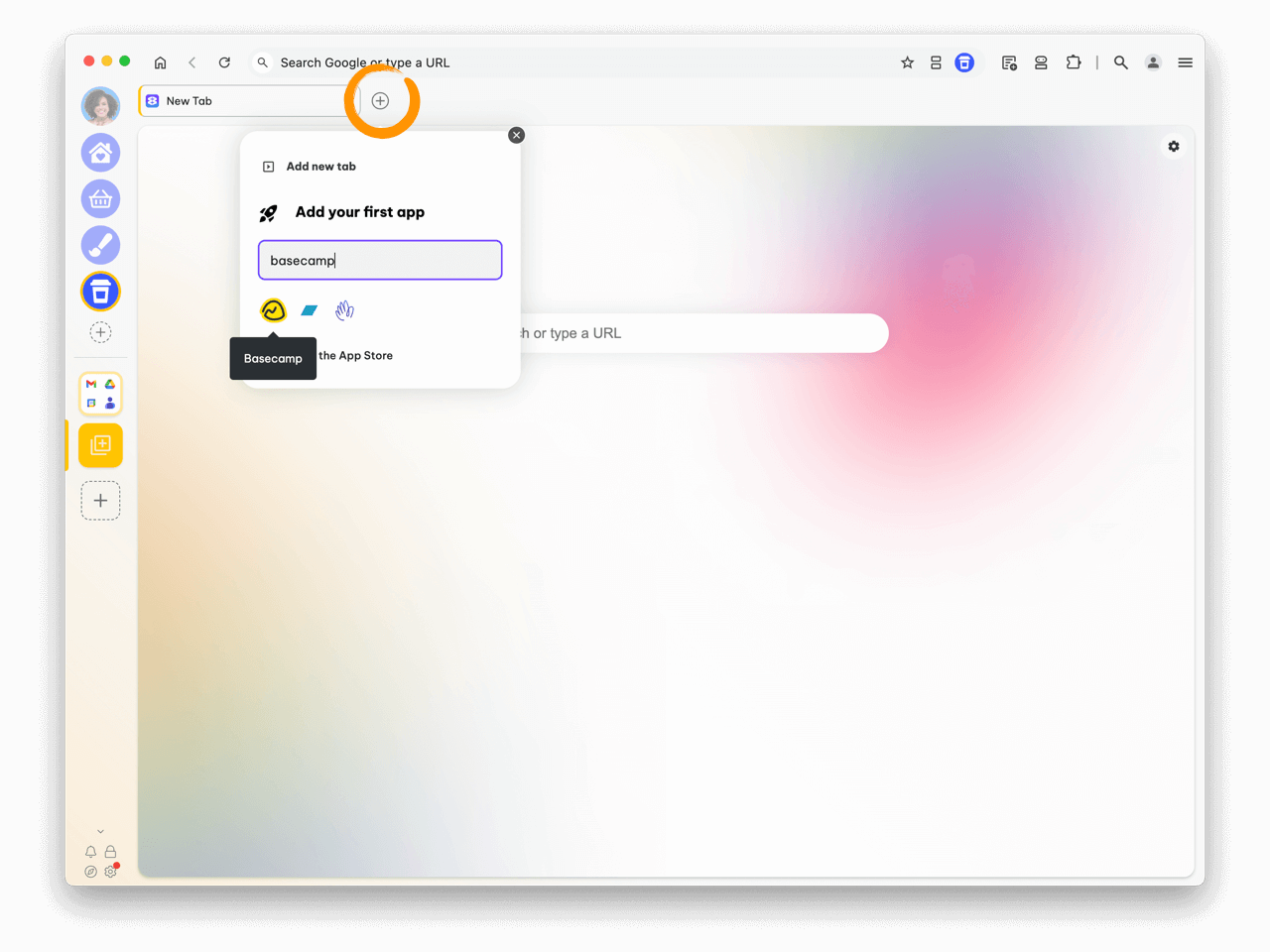
- In the empty group, click on the + icon in the tabstrip, and search for your first app, e.g., Asana.
- The Asana icon will appear in the webdock group, and also in the group tabstrip.
- If you sign-in to Asana using the Client A email address you entered earlier, it will sign-in automatically for you. If not, sign-in to the account and save the details to the built-in Password Manager. Or, you can use your browser extension manager such as LastPass.
Add another group

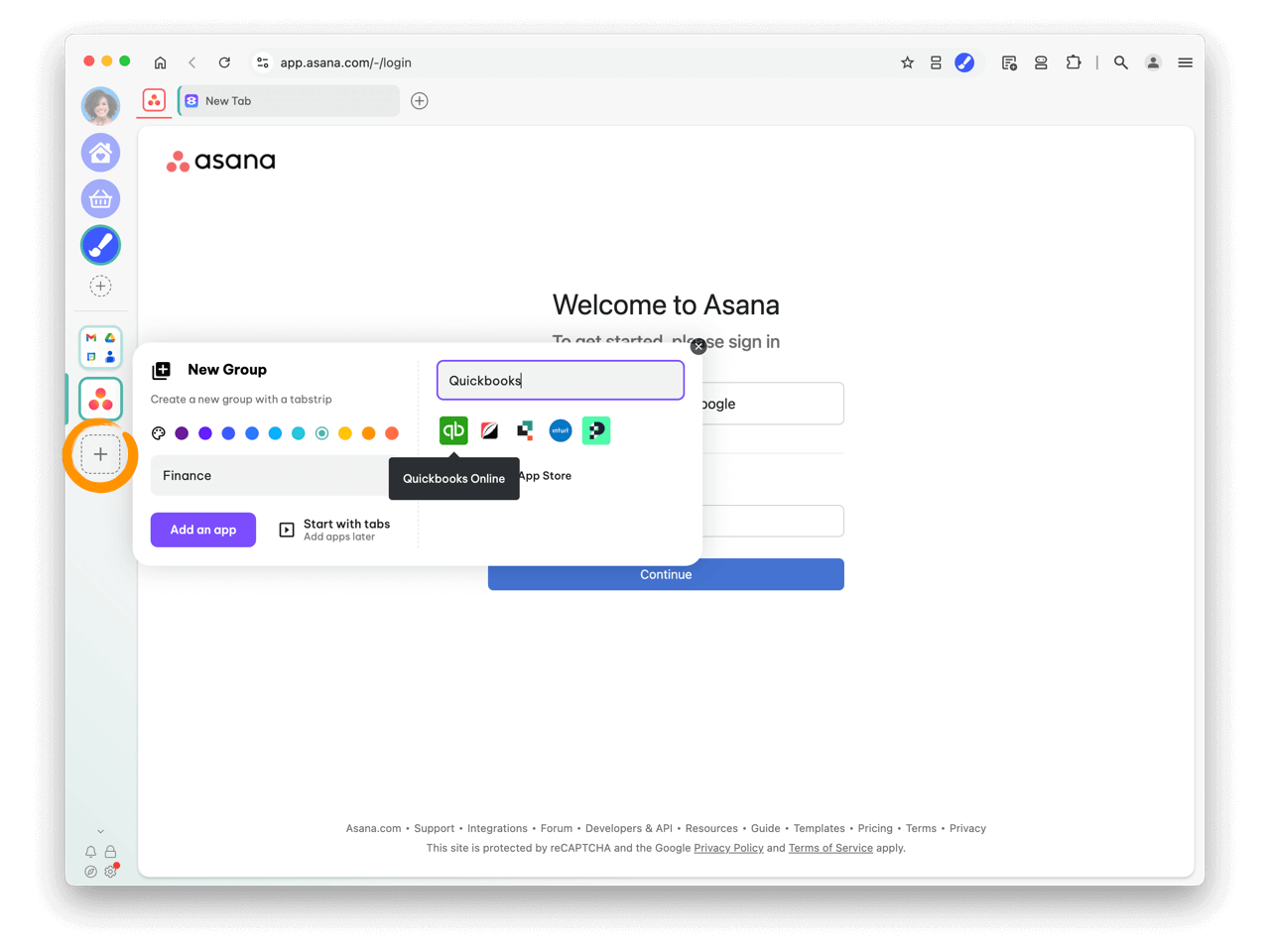
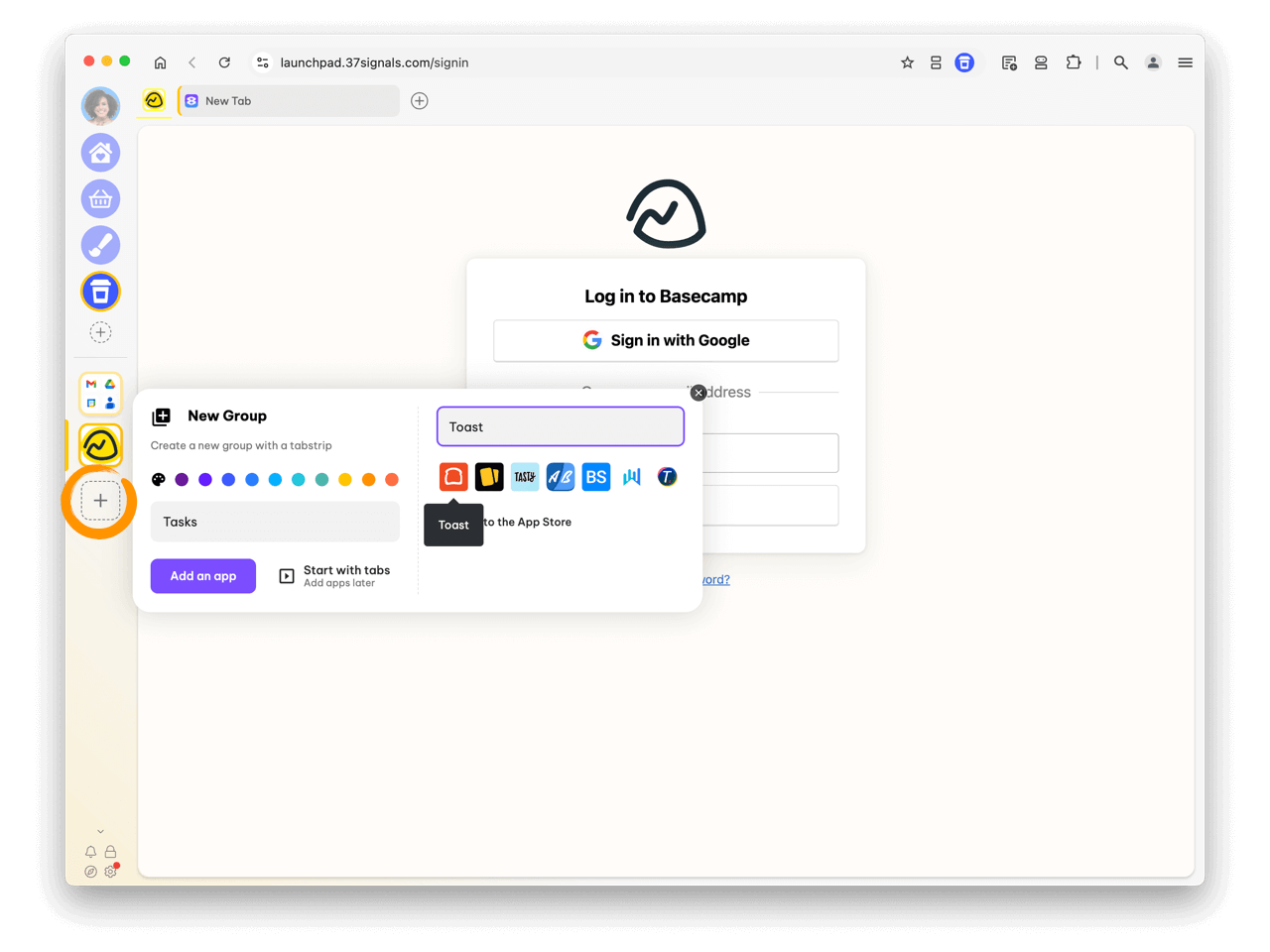
- Click on + in the webdock to create another group.
- Name the new group e.g. Finanace.
- Click 'Add an App' and search the store, e.g., Quickbooks.
- Continue to add all the groups and apps you need for this client.
Customizing the space
- Right-click on the space icon, and then 'Pick your Own' to change the avatar. Choose a file from your computer or use the icon picker.
- You can also make changes by going to Settings > Spaces.
Create the Client B Space

- Click on the + icon to create a space for our second client.
- Enter the email address you use most for this client. Then click 'Add'.
- Right-click on the spaces icon to edit the name, avatar and color.

- Repeat the steps we did for Client A, by adding your first app to the empty group in the webdock, by clicking on the + icon in the tabstrip.

- Click on the + icon in the webdock to create another group and so on.
Client A and B are now setup correctly, and you can switch between them using the webdock Space icons top-left.
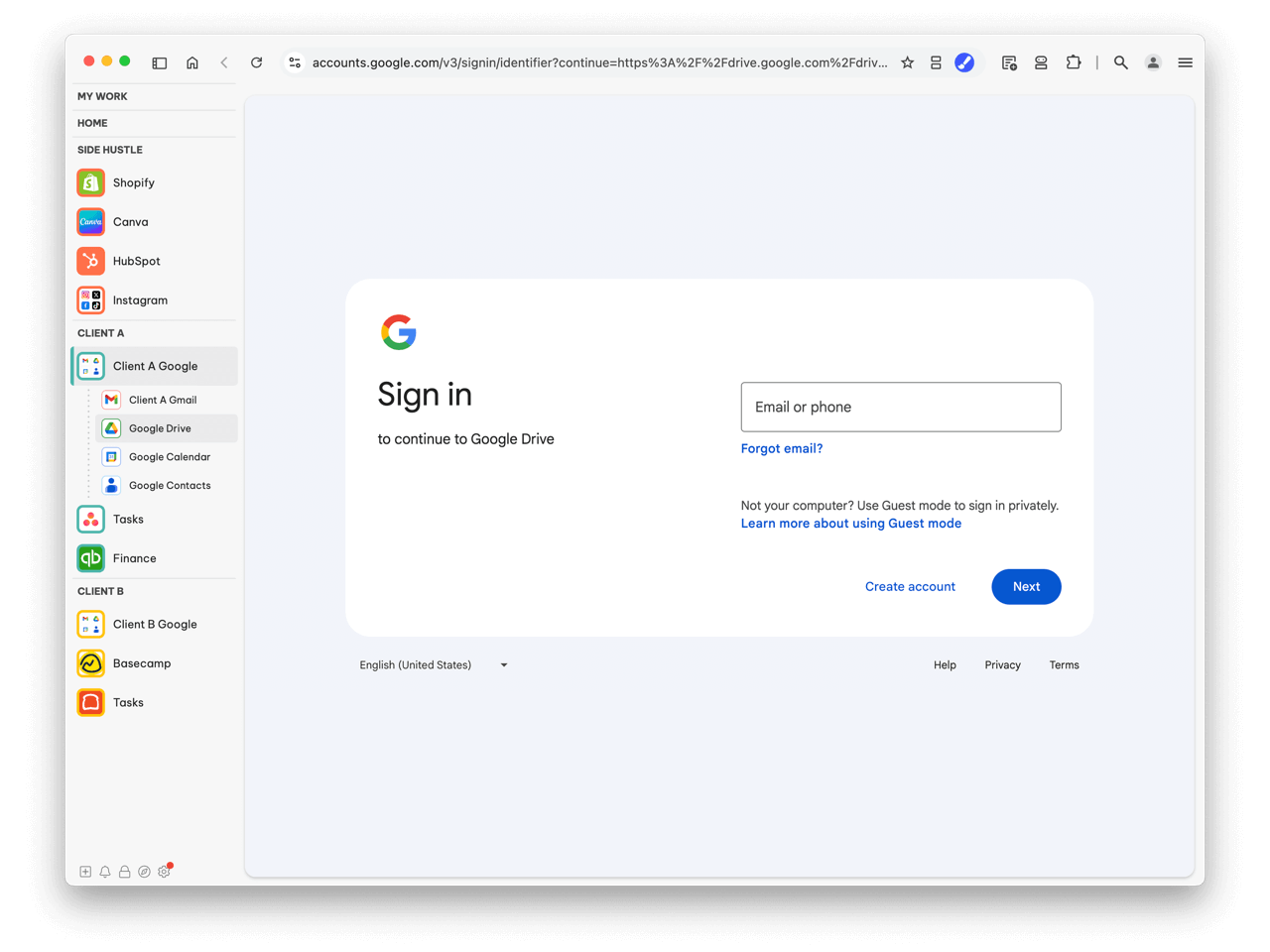
Switching to List Layout
You may find the webdock List Layout easier if you have many clients. The list layout displays groups for ALL spaces in the webdock, so you get an overview of everything. It's worth trying to see which you prefer.
⚠️ Friendly Warning! Only make changes to the group/apps in List Layout when you have decided to use it.

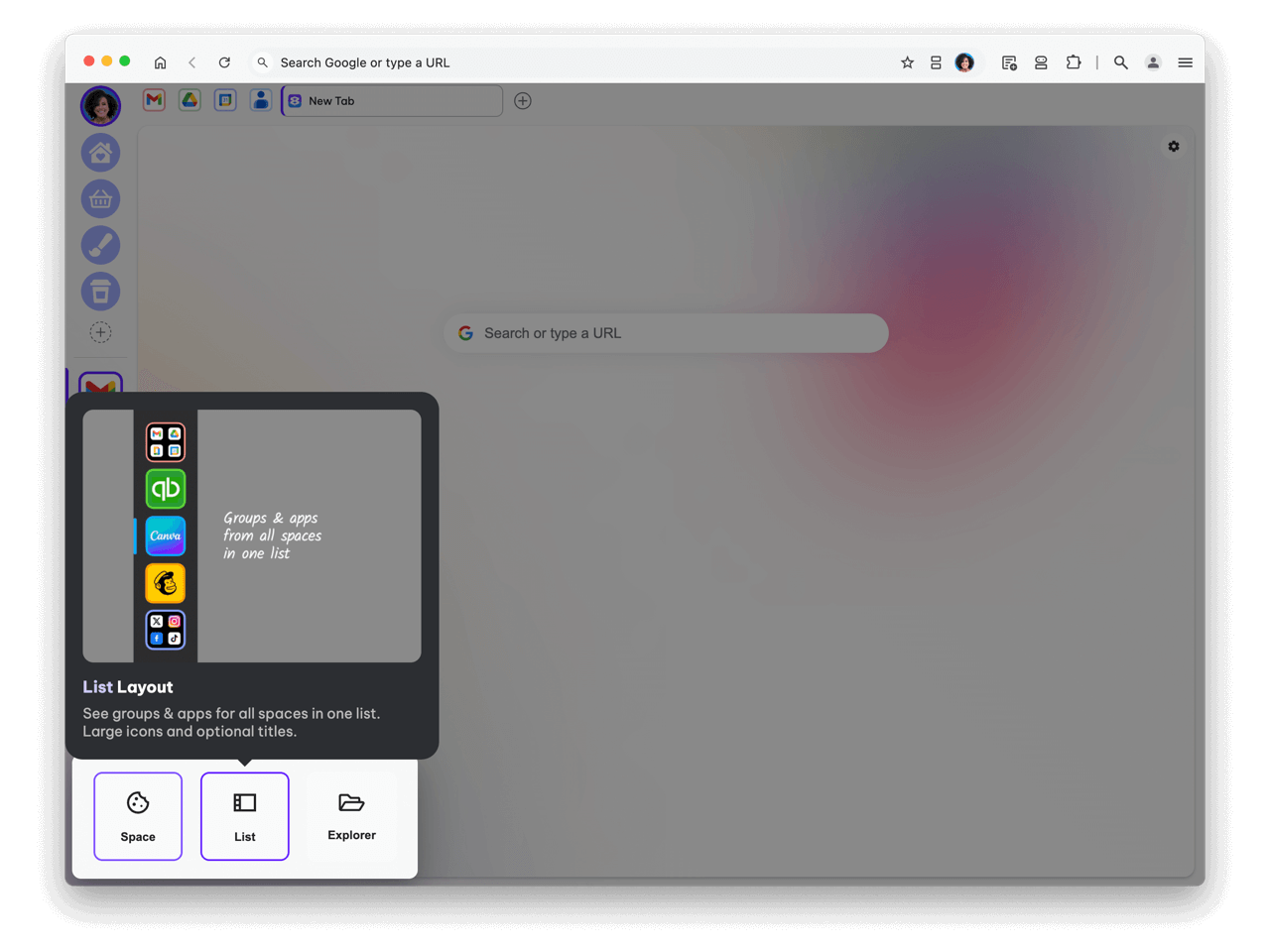
- Hover over the Settings cog and then 'Webdock layout.'
- Choose 'List Layout.'
- Read the pop-up about switching between webdock layouts (see friendly warning above ⬆️).

- All groups are now shown in the webdock, with your client spaces separated by dividers.
- Click a divider to collapse the groups into it.
- Do not move any groups or apps when trying out List Layout until you have decided to use it.
- The benefit of using this layout is that you can see all of your groups in one view, and quickly work across them.
- Tip: You can drag the webdock wider to show the titles.
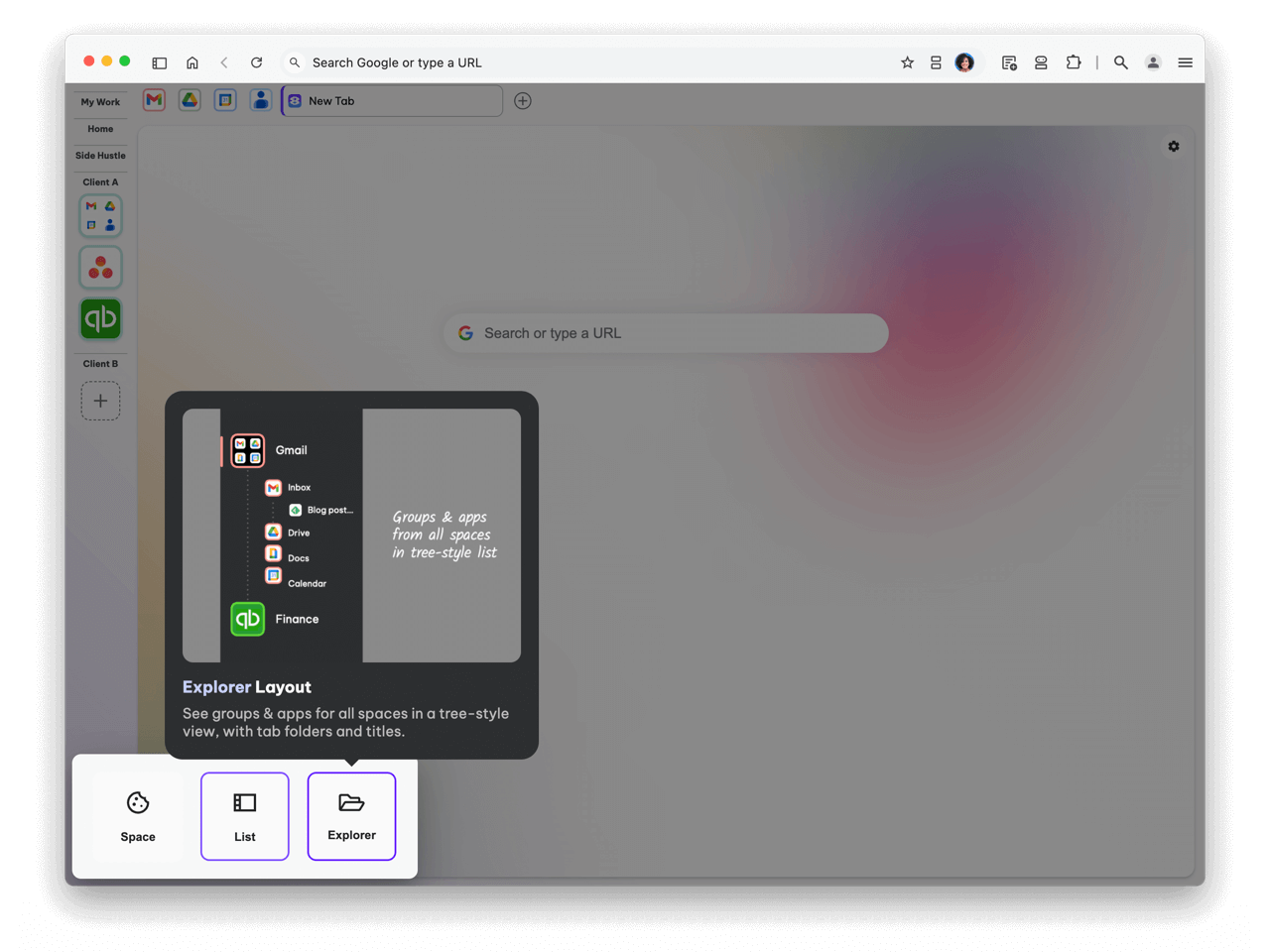
Try Explorer Layout

- Hover over the Settings cog and then 'Webdock layout.'
- Choose 'Explorer Layout.'

- This layout is wider and has smaller icons with titles.
- Groups, apps, tab folders, and tabs are shown in a tree-style view. There is no horizontal tabstrip.
- Click on a group to show the apps in that group, click on an app to see tabs in that app, and click on a tab folder to see tabs in that folder. Nice and tidy!
- Tip: You can easily switch between List and Explorer view using an icon in the top left-hand corner of the navigation/address bar.
Congratulations! Two new Spaces for 2 clients.
Wavebox Review: Wavebox is saving my life!-
Start your 7-day free trial of Wavebox to try it out for yourself. Thousands of VAs, creative agencies, and social media managers use Wavebox to save time and stay organized, so why not join them? https://wavebox.io/download