Wavebox Desktop Web Apps are a great way to promote certain apps that you use often, into first-class citizens in your OS. Desktop Web Apps, have their own dock/taskbar entry and still support all the great things that normal apps support in the Webdock.
One thing that Desktop Web Apps miss, is the ability to have tabs within the app window. They were designed for single-page applications that work really well without tabs, but that said, there are lots of productivity tools that work even better with multiple tabs, giving you the option to switch between different projects, dashboards and so forth.
So at Wavebox, we've been experimenting with some different ways that we can add support for tabs in Desktop Web Apps. Starting with Wavebox version 10.102.18 you can enable them and try them for yourself! (Windows & macOS only at present, Linux support coming soon).
To enable the tabs...
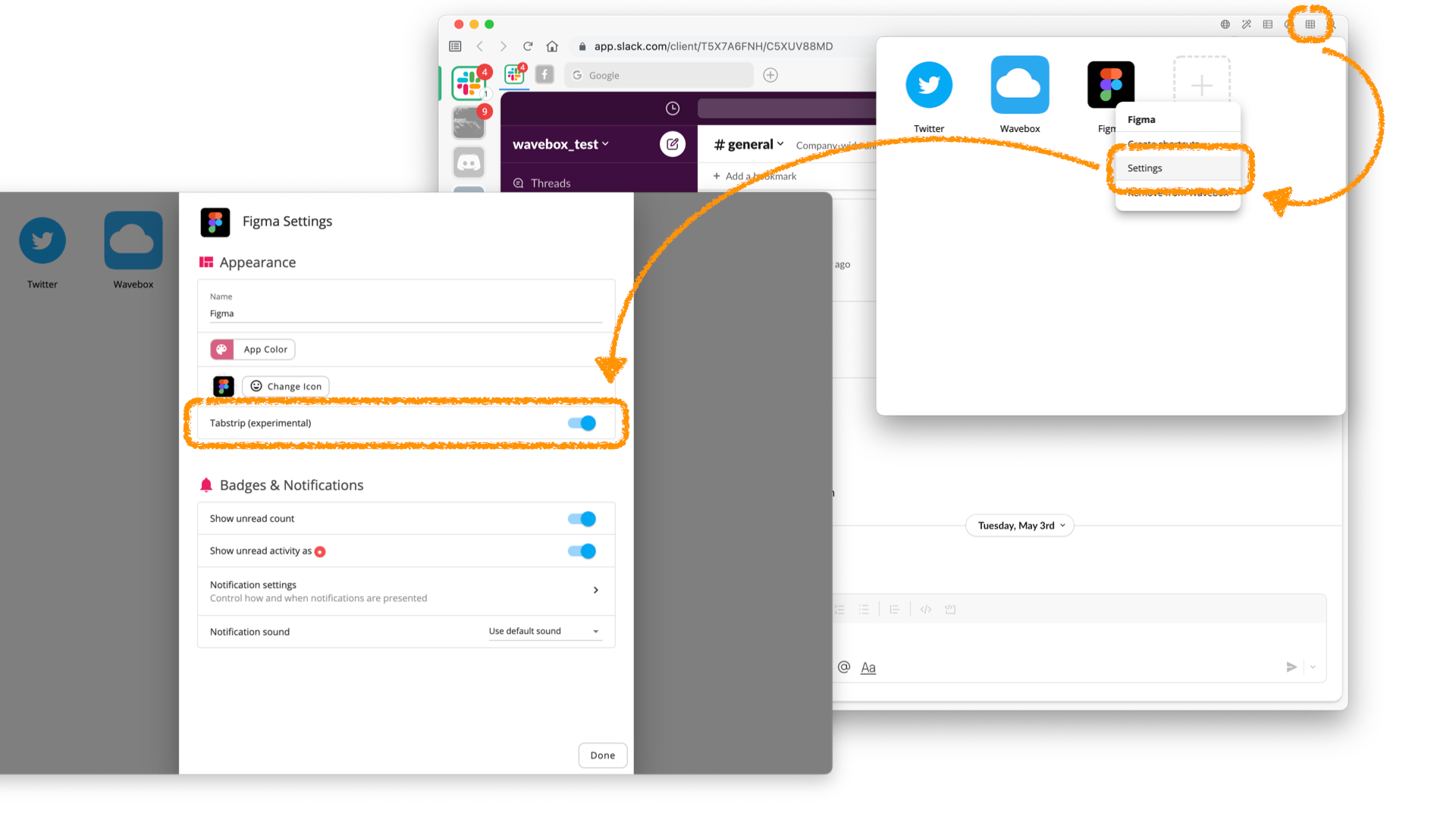
- Open the Desktop Web Apps popup from any window
- Right-click on an app and go to Settings
- Enable the Tabstrip

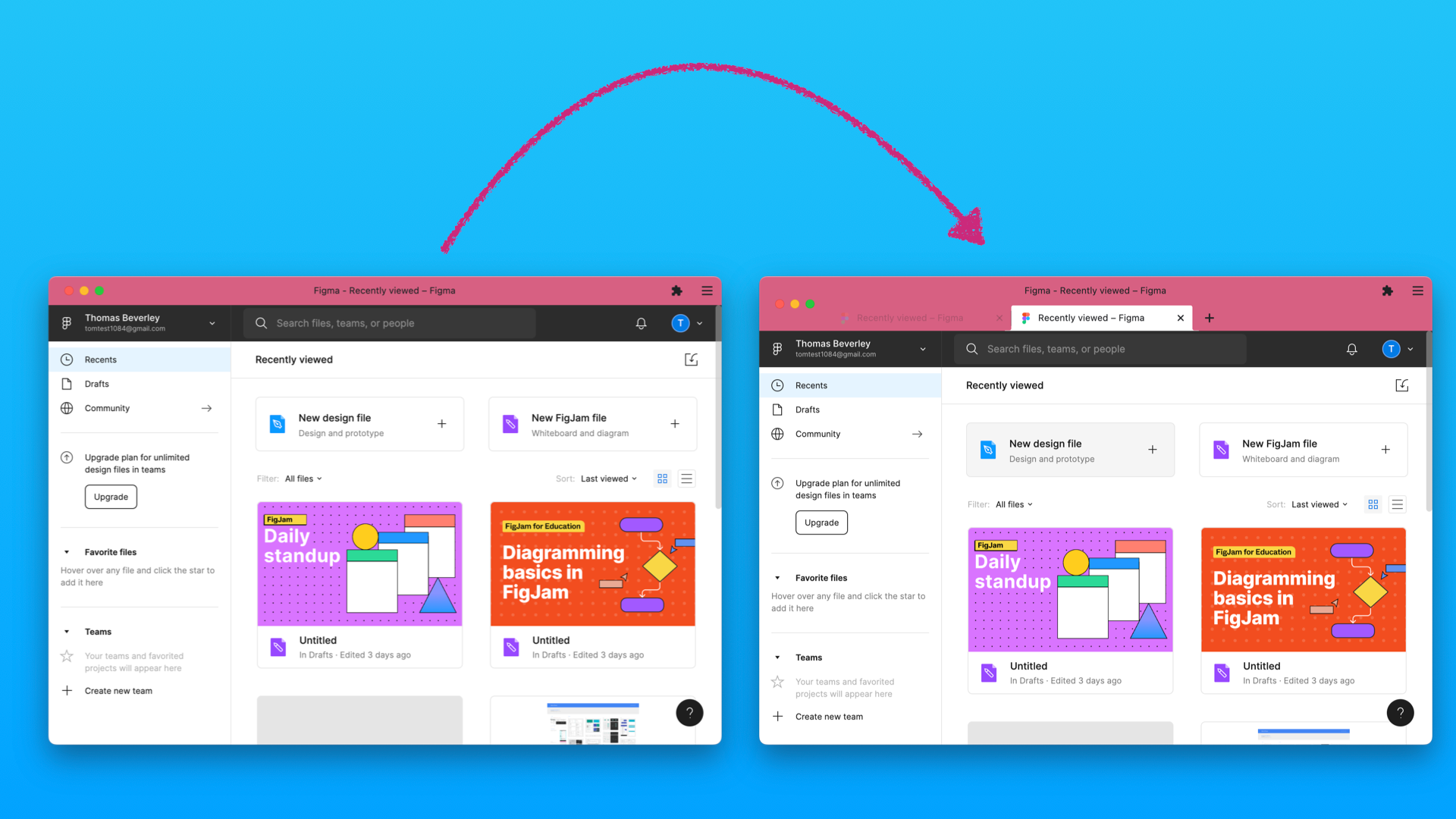
So what does an app look like with tabs? Pretty much as you'd expect, tabby! Here's an example of Figma running both with and without the tabstrip enabled

Tabs in the Desktop Web Apps, are still experimental and might not be suitable for everyone's needs just yet. There are a few things worth bearing in mind...
- Tabs are only supported on macOS & Windows at the moment
- When the app opens a new window, it must be on the same domain to open in a new tab, for example...
- If https://figma.com launches https://www.figma.com/ui-design-tool/ then it opens as a new tab in the same window.
- If https://figma.com launches https://blog.figma.com, this will launch outside of the Desktop Web App
We'd love to hear some feedback on the early implementation of tabs so we can help you be even more productive