✨ New! Wavebox Flow: Create your own Chrome Extension in Minutes.
What if you could create a chrome extension in minutes, not days? And what if you could do it with little-to-no extension coding experience?

Today we're excited to release Wavebox Flow. It's an open-source browser extension-building assistant that helps you write simple extensions to customize the apps and websites you use every day.
Flow leverages the same technology as ChatGPT and Brainbox to provide you with real-time help and tips to get going, which means that everyone—even those with no extension coding experience—can have a go at enhancing their favorite web tools.
Using Flow, you can now easily customize any web app or website to enhance your way of working; like editing page themes, changing layouts, enabling badge notifications, and adding ChatGPT integration.
How does Wavebox Flow work?

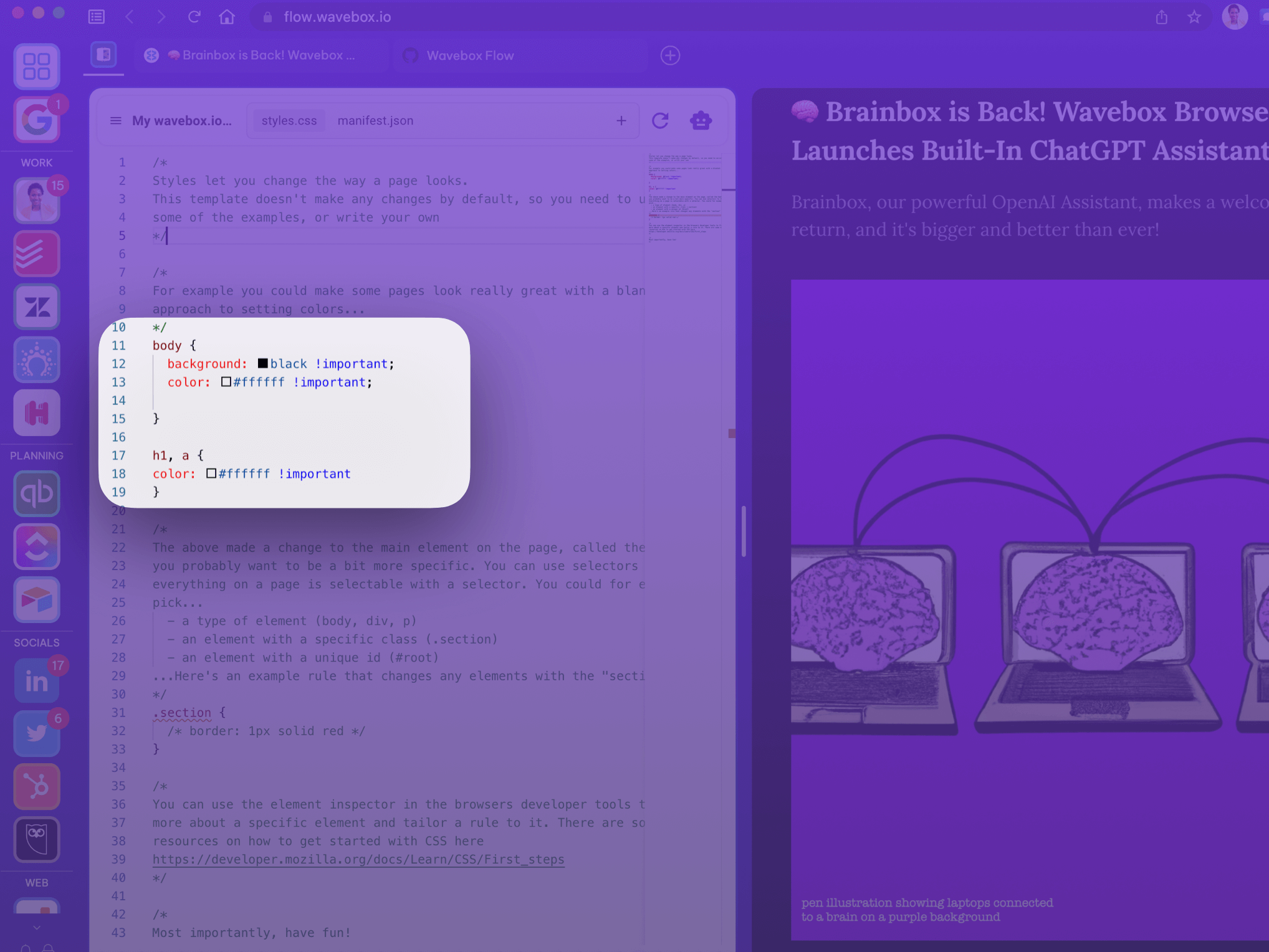
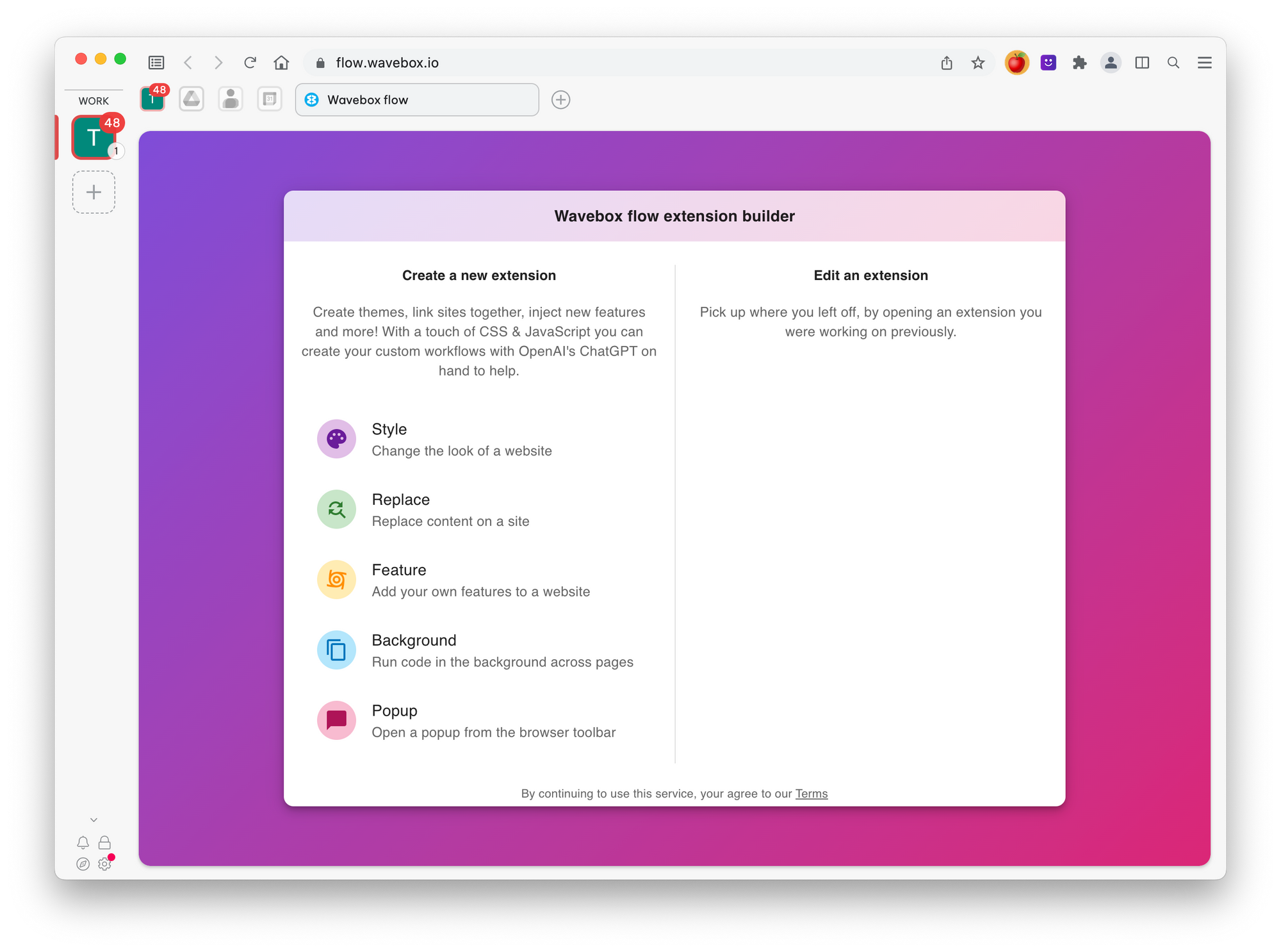
Head over to https://flow.wavebox.io in any Chromium browser to start using Flow. The extensions you produce will work in Wavebox, Chrome, Edge, Brave, and Firefox.
The Flow Extension Builder guides you through creating your first extension step-by-step, and the extension itself can be as simple or complex as you like. Here are some examples:
- ✏️ Easy: Change the theme of a webpage so it supports dark mode.
- 🔭 Intermediate: Change the size of text input fields on a page so that you have plenty of space to edit and correct.
- 👨🚀 Complex: Check for updates in any web app and update the app's badge count to show within Wavebox.
⚠️ Important Notice! We recommend developing your extensions only on test data as opposed to live data, and always check that a site's terms & conditions allow it.
The possibilities Flow presents are endless and exciting, and since the output uses standard web extension technologies, you can even use Flow to begin any extension project, before progressing to a full-blown development environment and even publishing in the Chrome Web Store and or sharing with your Wavebox team.
How to try Wavebox Flow

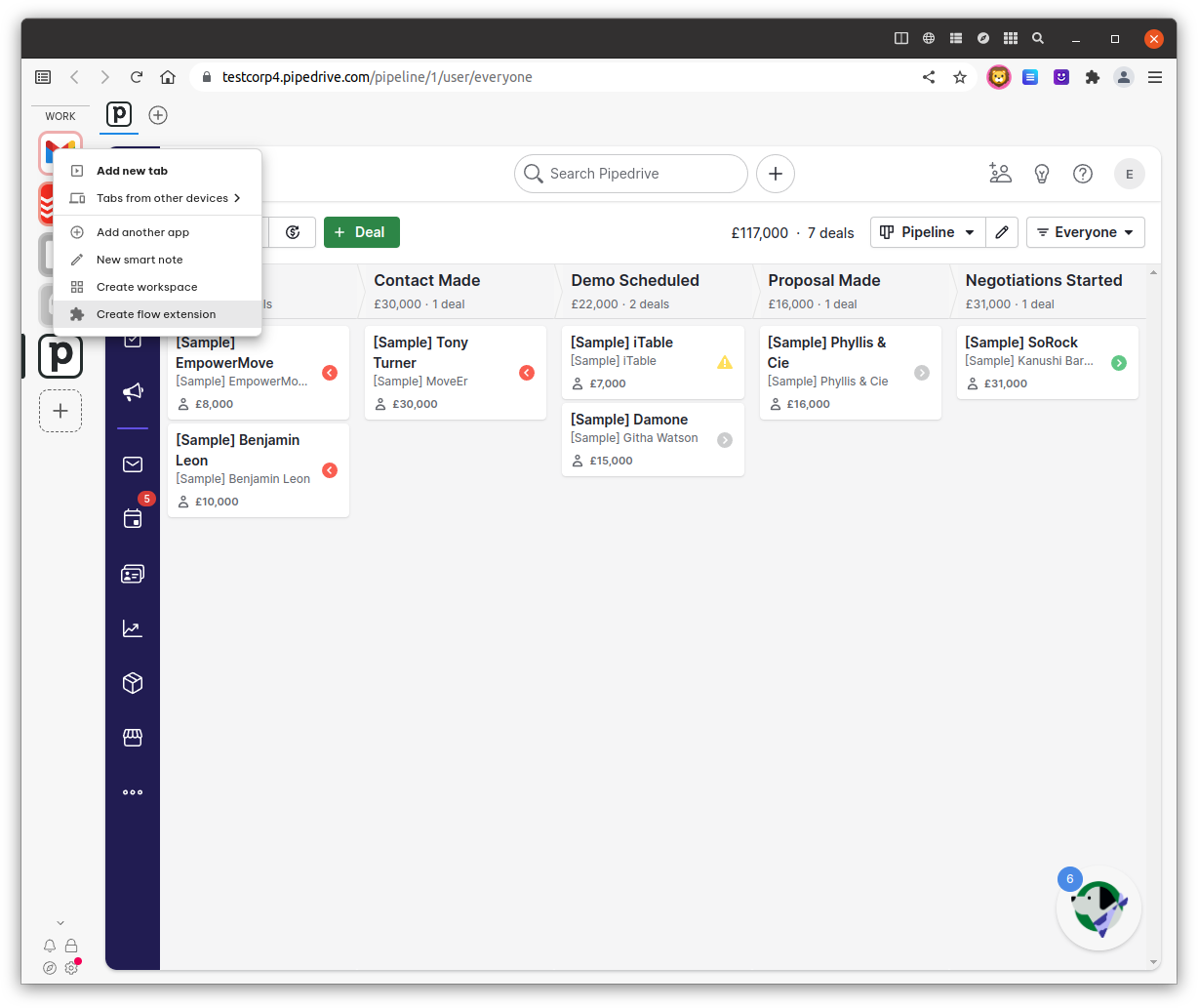
Visit this blog post to follow a couple of simple tutorials. You can learn how to change the 🎨 color of the Wavebox blog and create an 📬unread badge for your Pipedrive tab.
Wavebox Flow on GitHub
We originally started working on Flow for Wavebox users, but we found it such a powerful tool that we decided to open-source the code and bring support to as many browsers as possible. This way, both experienced extension builders and those with coding but no extension writing skills could all take advantage of what Wavebox Flow has to offer.