Dashboards are a place to get your web stuff organized.
It could be for a specific project, for a particular client or just a place to help keep things up-to-date. With a selection of great widgets—from Tasks to RSS Feed—you can curate a dashboard or multiple dashboards to make your workday easier.
You can use Dashboards instead of Start-Up page Chrome extensions like Start Me. The advantage of using a built-in extension is that all links will open in the correct app and space where you are already signed in. Here are some Dashboard factoids:
- Create as many Dashboards as you like.
- Pin a Dashboard to a group so it appears in the webdock (below the group icon).
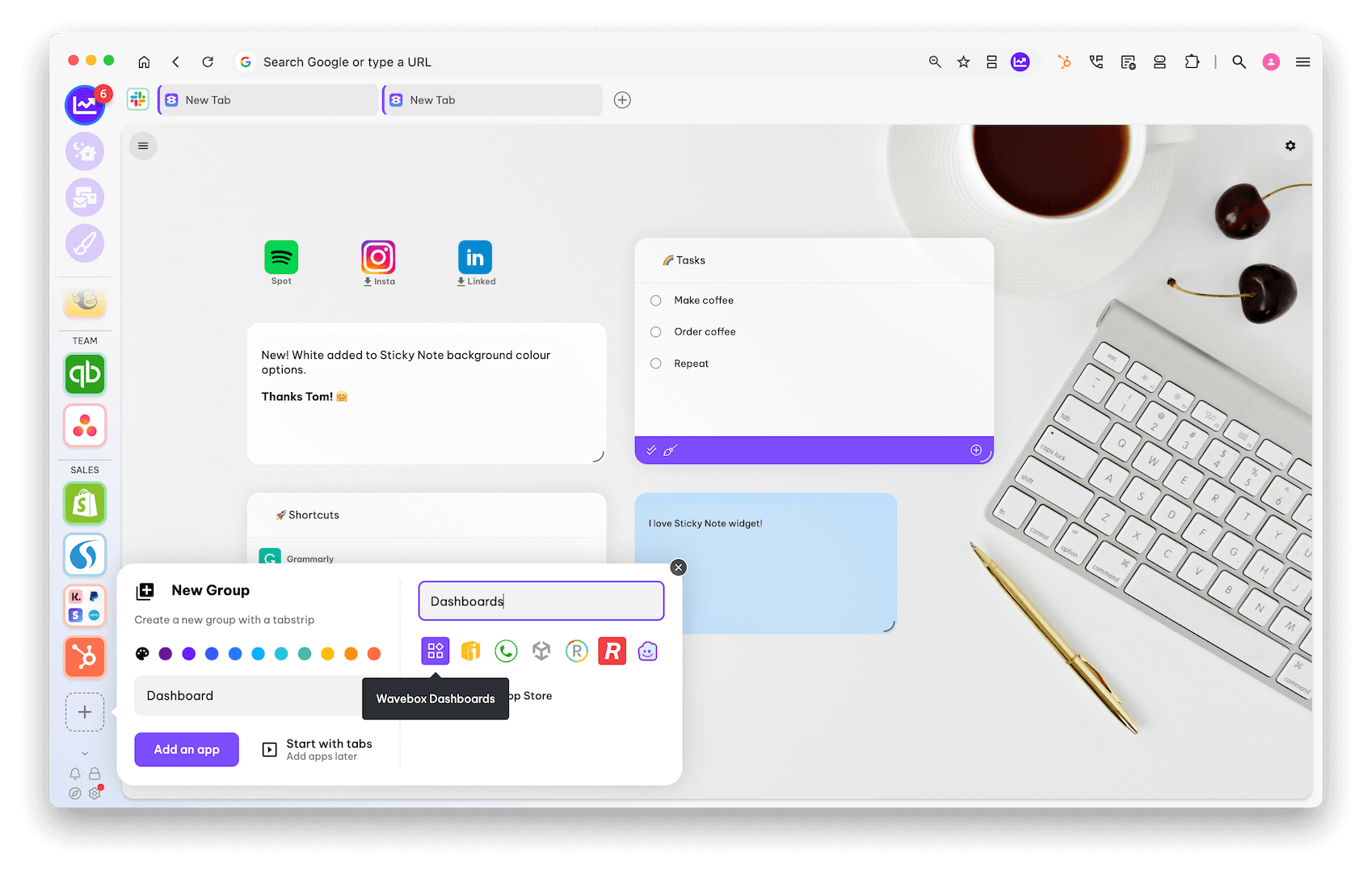
- The Dashboard icon looks like 4 gray squares and is smaller than other app icons.
- Create a dashboard for your new tab page.
- Keep a Dashboard private or share it with a Connect team.
Getting Started.
Follow the step-by-step guide below to get started:
🚀Click here to watch the video and guide.
- Add a Dashboard: Click on the + icon in the tabstrip or webdock to add a Dashboard app from the Directory. It will appear as an icon (4 small gray squares).
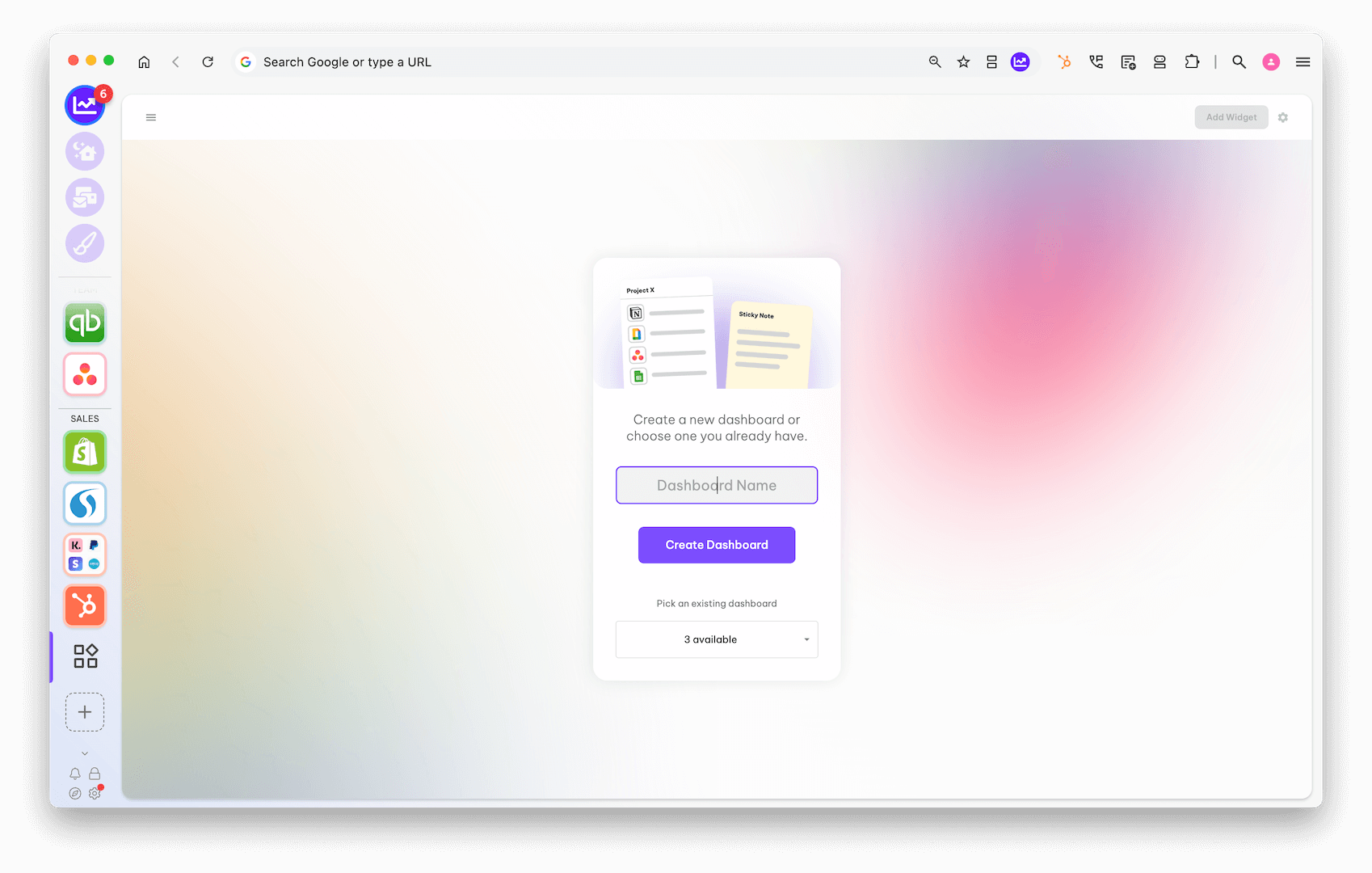
- Add a Widget: Click on the Add Widget button at the top-right to open the Library and choose a widget.
- Edit a Dashboard: Click on the Dashboard Settings Cog in the top right-hand corner to change the Dashboard's appearance, such as title and background.
- Pin a Dashboard to a Group: When creating a new dashboard, select 'Pin to a Group' and choose a group from the list. A small dashboard icon will appear under the main group icon in the sidebar.
- Delete a Dashboard App: Right-click on the app icon and select Unpin from Group.


Advanced Dashboard Settings
Enabling the advanced settings for Dashboards allows you to switch between Dashboards and Share them with a team easily.
Enable Advanced Settings: From any Dashboard, click on the Settings cog at the top right and then look for the checkbox at the bottom of the pop-up window to enable 'Advanced dashboard management tools.' (This is automatically enabled if you are part of a team.)
Once enabled, a burger menu (three horizontal lines) will appear in the top-left corner of your dashboards (note that this is shown in the demo video). Click on the burger menu to:
- Choose a Dashboard for your New Tab: Highlight any dashboard in the pop-out menu, and click on the kebab icon (three dots) followed by 'Use as your new tab.' That dashboard will then appear in all new tabs, and the label 'Your New Tab' will appear in blue under the dashboard name.
- Share a Dashboard with a Team: Click on the burger menu (three lines) on the top left to show the Dashboard menu. Hover over a dashboard in the list, and then on the kebab icon (three dots) followed by 'Share with Team.' Then select a Team name from the list. That dashboard will instantly be visible in the Dashboard menu for all team members. Team members will also get a desktop notification that the dashboard has been shared, and an alert will appear in the Team Activity widget.
- Delete an individual Dashboard: Click on the burger menu at the top left, highlight the dashboard you want to delete, click on the kebab menu, and select Delete.
Right-click Add to Dashboard
You can right-click on any group, app, or tab to add it to a Dashboard Collection widget as a shortcut. This is much faster than using the + icon in the Collection widget.
- Right-click on an icon or tab and select 'Add to Dashboard'.
- In the pop-up window, select a Dashboard from the dropdown menu and select the right Collection widget.
- Click the Add button.
Example Use Cases.
Dashboards can be used as a launchpad for all your frequently used apps and links. They offer a way of bringing together disparate web links together under a common theme, such as a project or department. Here are some examples of Dashboard you can create:
- Group Quick Links: Create a dashboard for a group to access frequently used apps, websites, and documents.
- Projects: Create a dashboard for a particular project or department, such as a marketing campaign or sales and marketing team. Using the Collection widget, you can create shortcuts to apps and pages relating to that project in the Dashboard so that everyone can find them easily, such as a Trello board or Google Drive folder.
- Clients: Create a dashboard for each client, with links to their apps.
- Onboarding: Use dashboards to onboard new users with all the apps and links they need to get up and running quickly.
- Teams: Create a dashboard for your team, with Collections for projects and team tasks, using the Team Feed widget to keep everyone up-to-date.