🔔 New! Unread Badges Update for Custom Web Apps.
In this week's release is an update to badge and notification support for boosted tabs and custom apps.

Wavebox supercharges your app notifications and displays real-time unread badges—just like the ones you see on your smartphone—to keep you updated across all your business-critical web tools.
All apps in the Wavebox App Store offer notification and unread badge support wherever possible. We also have a set of apps—Gmail, Slack, Trello etc— that are fully integrated, which means they offer extra notification support, even when the app is sleeping.
But what about custom apps? These apps you create on the fly either by boosting a tab or link using the right-click menu (and there's no match for it in the App Store) or by clicking on the Create Custom App option in the App Store.
In these instances, Wavebox will attempt to pick up and display a badge wherever possible. Still, since there are so many ways for a web page to notify you of any changes, we added some extra settings you can enable to make this work better. Let's take a look...
Enable Custom App Badges & Notifications
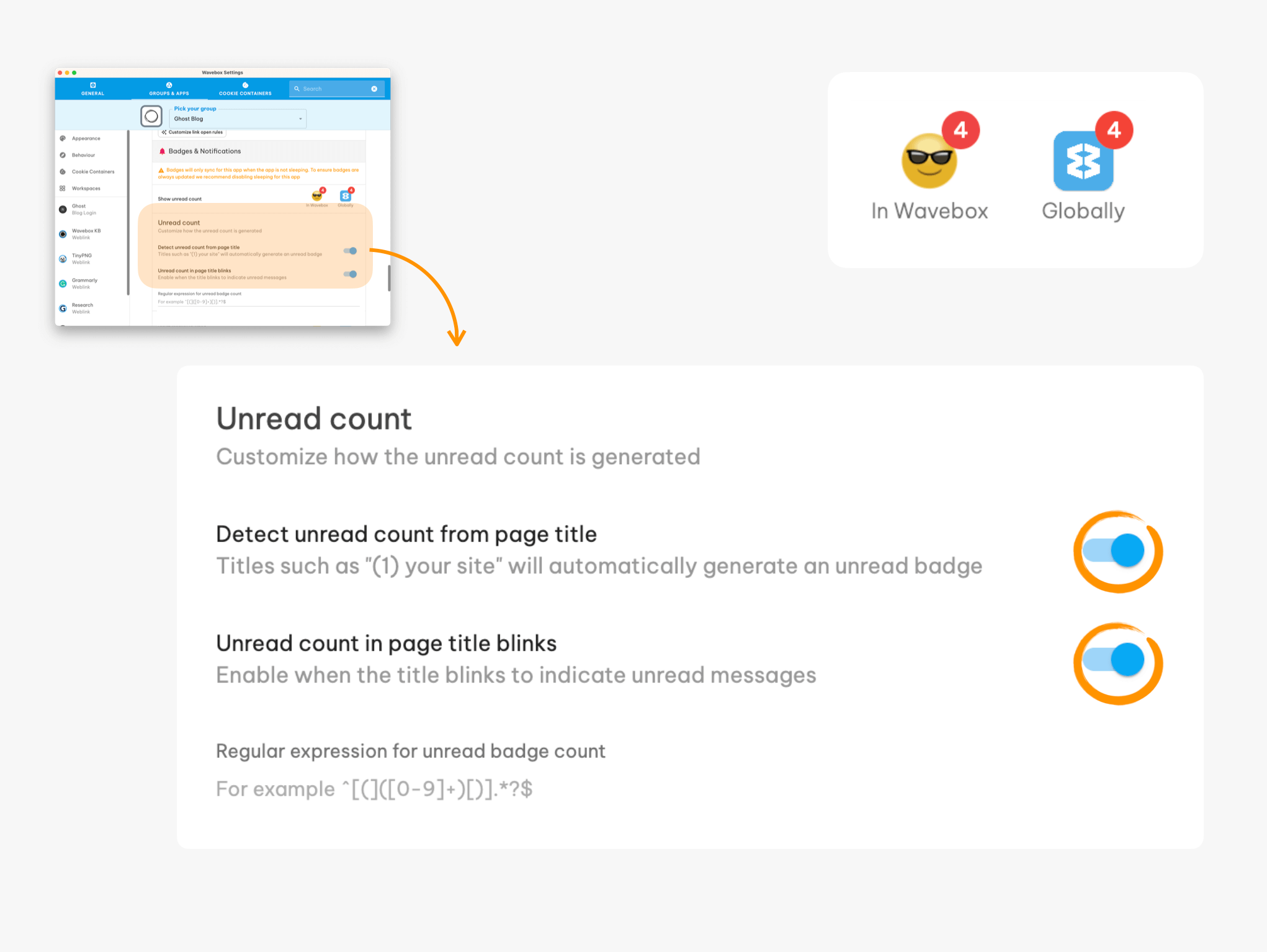
Right-click on your custom app icon and select App Settings, then scroll down to the Badges & Notification sections to find two new options;
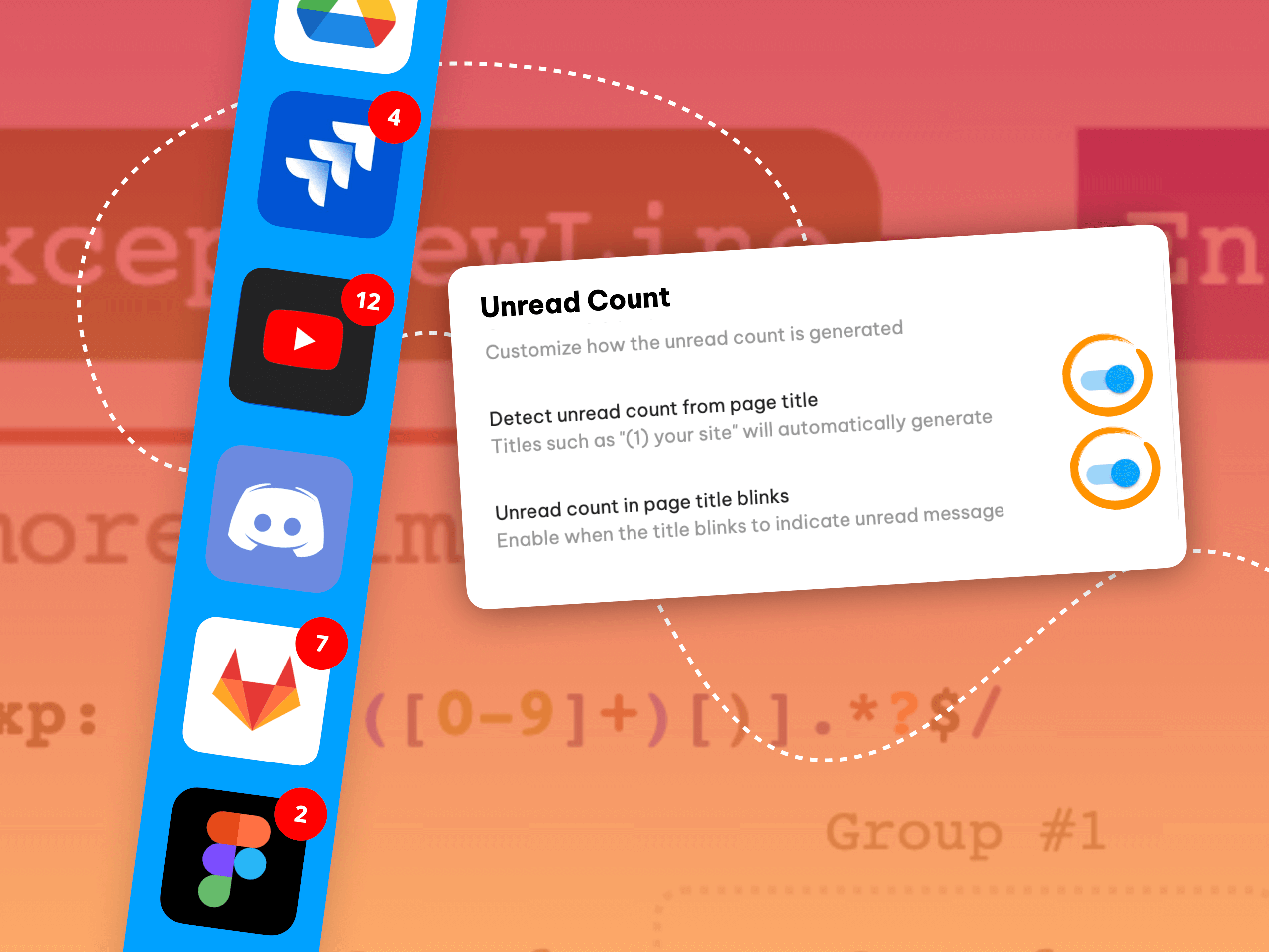
Unread Count

- Page title - some sites put the unread count in the page title: toggle ON to include this in the unread badge.
- Page title blinks - some sites blink the title to highlight something new: toggle ON to include this in the unread badge.
- Regular expression - manually enter your custom site's method (see below).
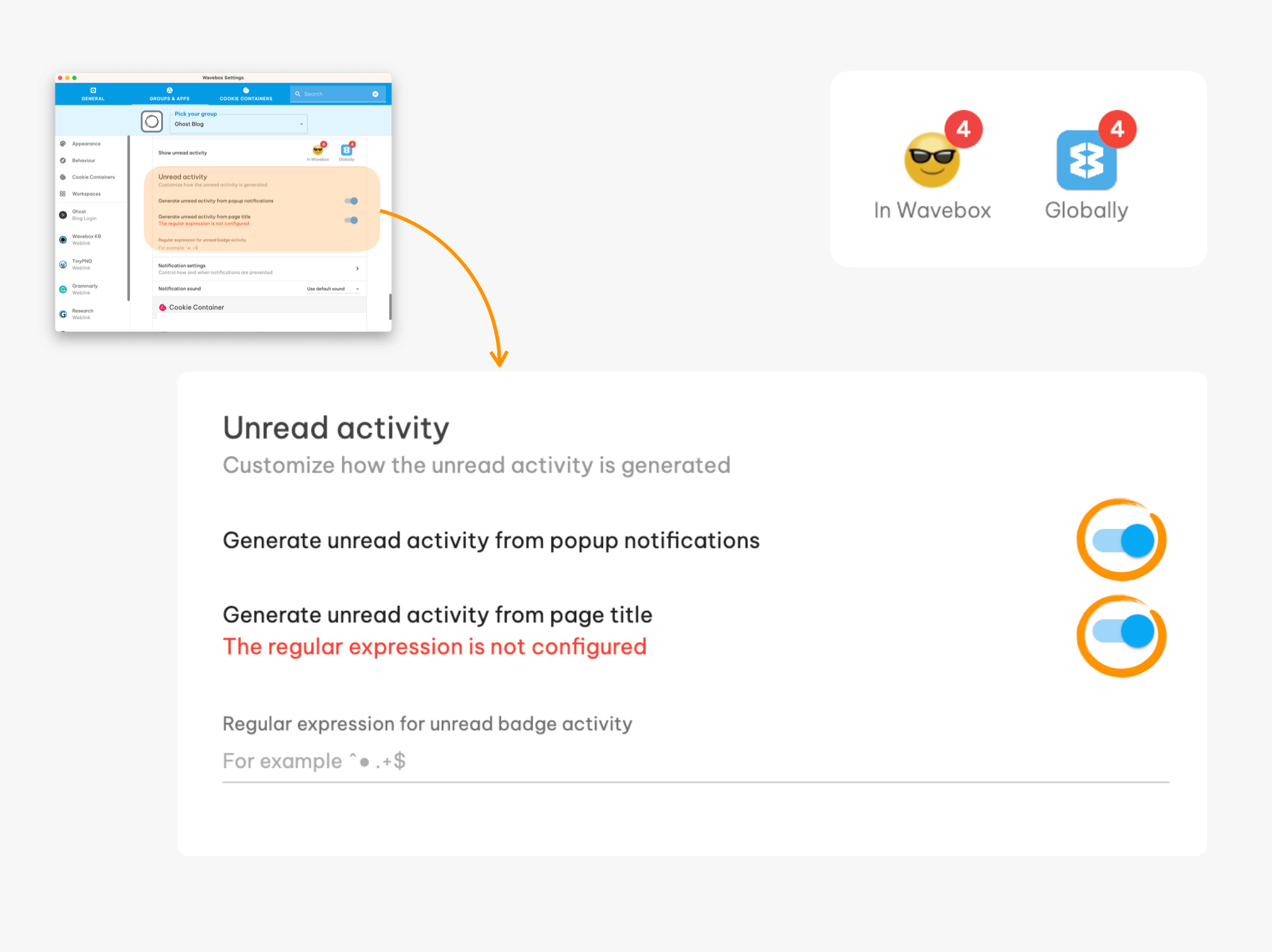
Unread Activity

- Pop-up notifications - include pop-up notifications from this site in the unread badge count.
- Page title - manually enter your custom site's method (see below).
🤓 Using Regular Expressions.
Enabling the two options above will work in most instances. But occasionally, there are some cases where this may generate an incorrect or inconsistent unread count. In these cases, it's possible to use a custom regular expression to match the unread count in the page title and display it.
Writing regular expressions is an advanced feature, so you may need some background knowledge beforehand. There are plenty of resources online, such as https://www.regular-expressions.info/quickstart.html.
YouTube Badge Example
Let's take an example so we can show how these work. With the built-in matching, Wavebox will find the unread count from titles such as...
1 Wavebox(1) WaveboxWavebox 1Wavebox (1)
...for most instances, this works great; however, let's look at the tab titles that YouTube uses...
(1) YouTubeindicating there's one unread item100 ways to use Wavebox - YouTubeindicating there are 100 ways to use Wavebox, but no unread items
...using the default matcher, both generate an unread badge. In this instance, we can use a regular expression to tighten up the match for YouTube such as the one below...
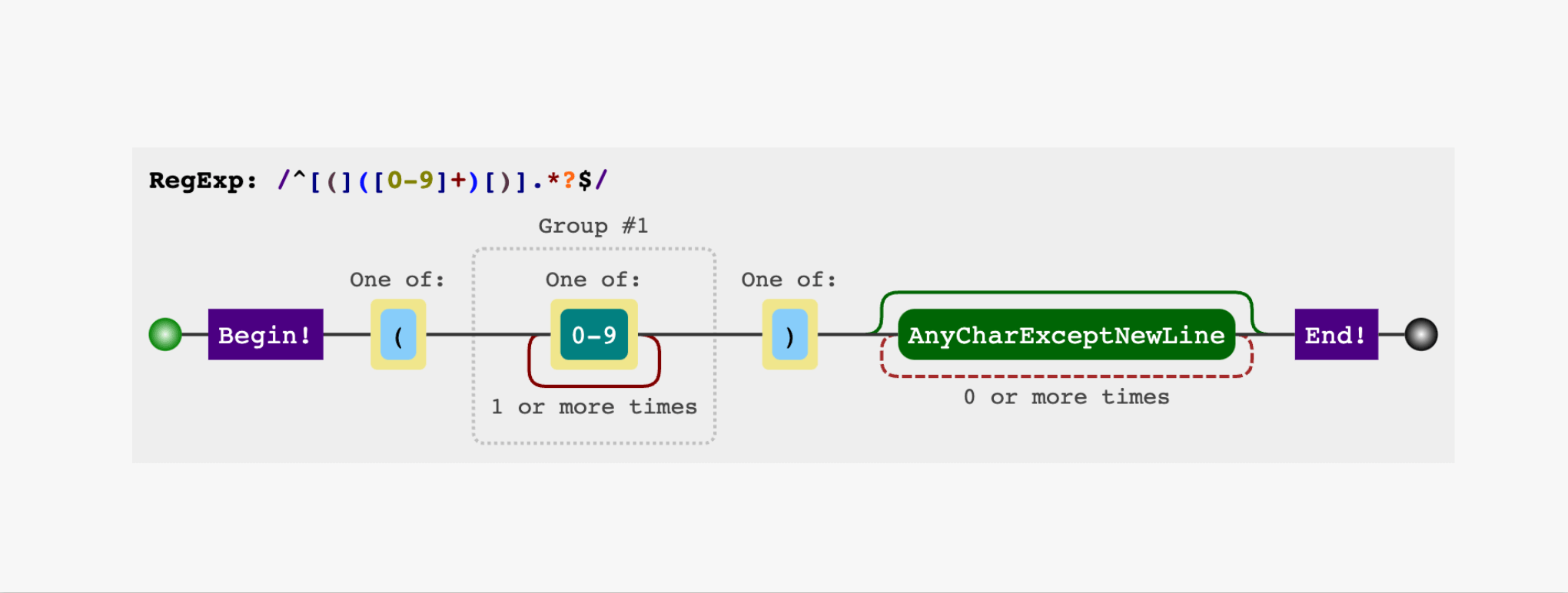
^[(]([0-9]+)[)].*?$
...it looks a little complicated, but we can use a tool like Regulex to see what's happening visually:

The regular expression is broken down into several commands defined by special command characters and groups. We should provide some explanation on how the regular expression matches...
^the beginning of the line only[(]only an open bracket([0-9]+)This is the portion that matches the actual number. It's placed in brackets to set that it's the match group that Wavebox will extract. We match any number between 0-9, 1 or more times, and this gives us the ability to match1,10,100and so forth.[)]only a close bracket
This first portion gives us the match to the beginning of the title with the unread count (i.e. (1)). Now we need to tell the regular expression to expect anything up until the end of the line, so we can match (1) YouTube, (1) My video - YouTube or anything else:
.*?Any character, 0 or more times, giving us the ability to match any amount of text$the end of the line only
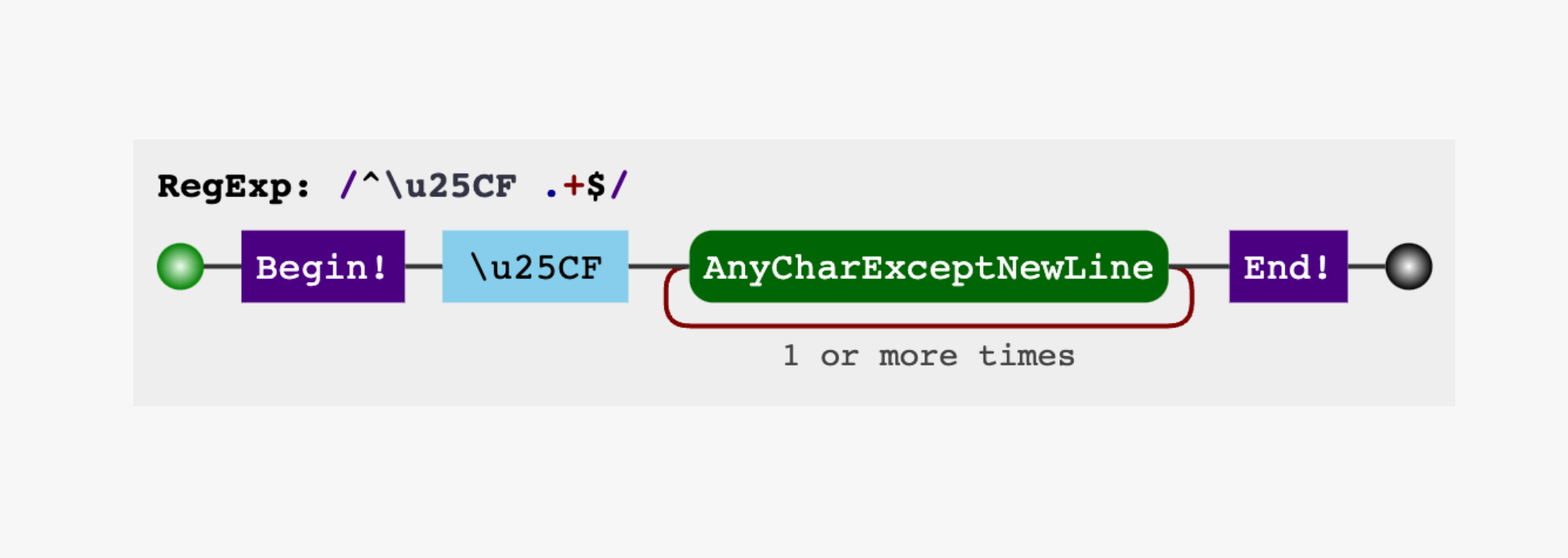
With the whole thing put together, it matches only on a specific set of titles.---We can also apply the same matching rules to looking for unread activity (the small dot indicating something is new). Wavebox doesn't have a set of built-in matches for this, as sites tend to use different characters to indicate there's something new, so you'll need to add the regular expression for this to work. These follow a similar pattern, so for example, to match ● Something new from the title, you can use regular expression such as ^● .+$

in this instance, it specifically matches the ● character and then anything after it.
🙌 Thanks to everyone who helped test this week's release. You can find the full release notes here. If you need help with anything in this blog post, drop an email to support@wavebox.io or click on the Settings icon in the app and select Contact Support.