If you've received a Wavebox share code, you may wonder what to do with it? The share code enables you to quickly install Wavebox using a ready-made template, which can include groups, apps, tabs, and passwords.
? Note: This article assumes you do not have Wavebox installed already. If you're already a Wavebox user, please follow the steps in this knowledge base article.
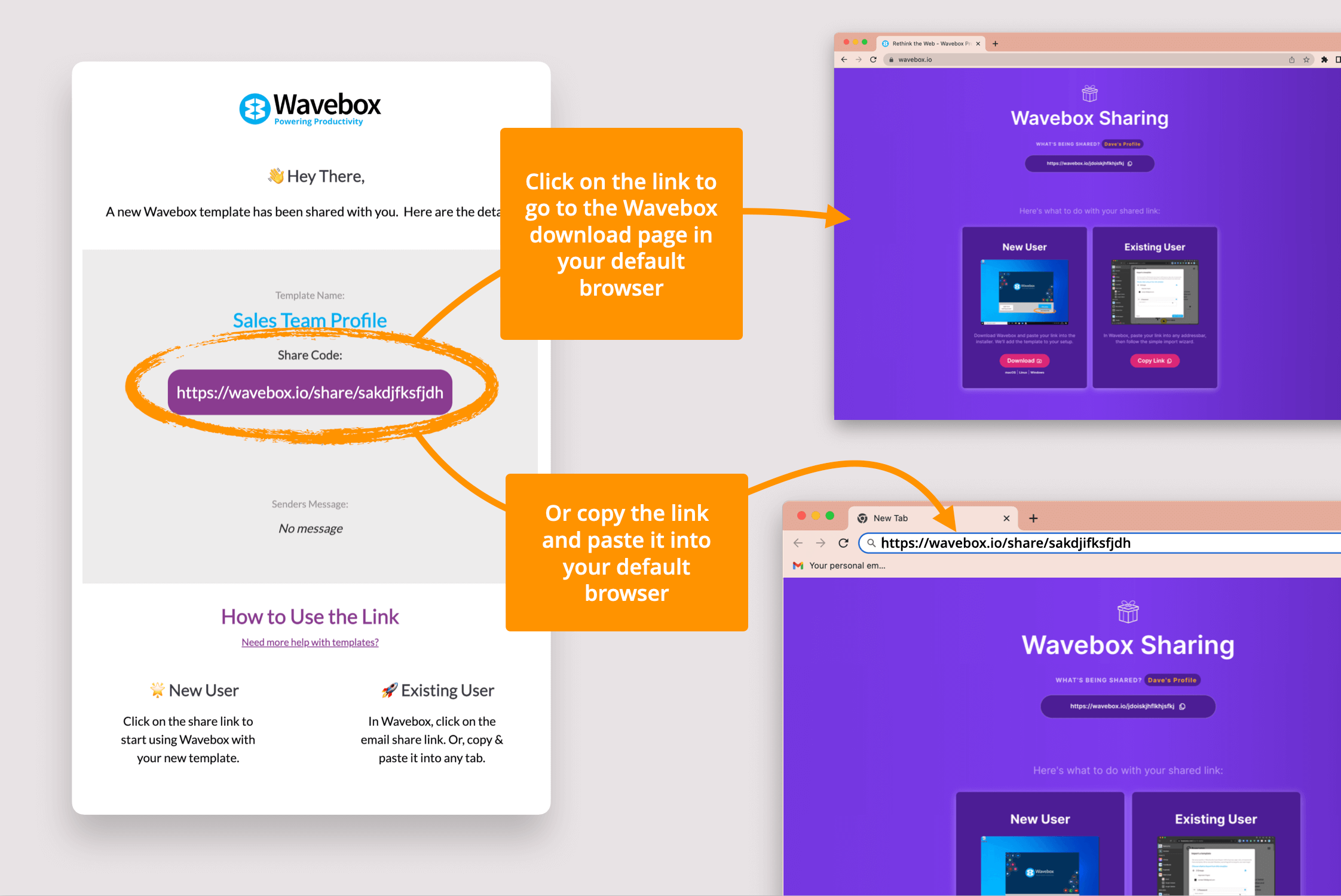
1) Click the Share Code

- If you've been sent a share code via email, e.g, in Outlook, click on the code to open it in your default browser. This will open the Wavebox Sharing page on wavebox.io.
- If the code is shared another way, copy/paste it into the address bar of your default browser, e.g, Chrome, to get to the Wavebox Sharing page.
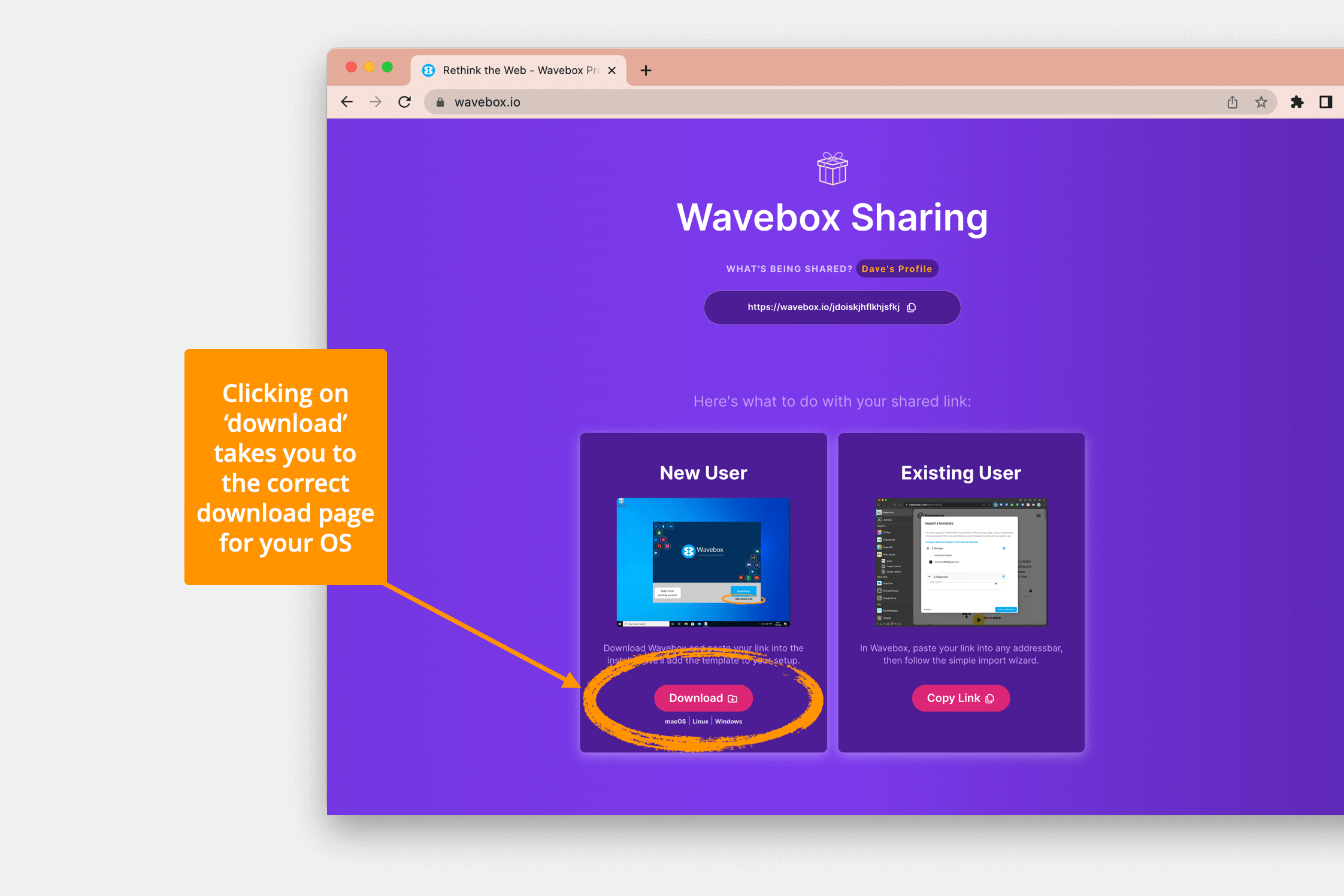
2) Download & Install

- Next, click on the 'Download' button to visit the correct download page for your OS.

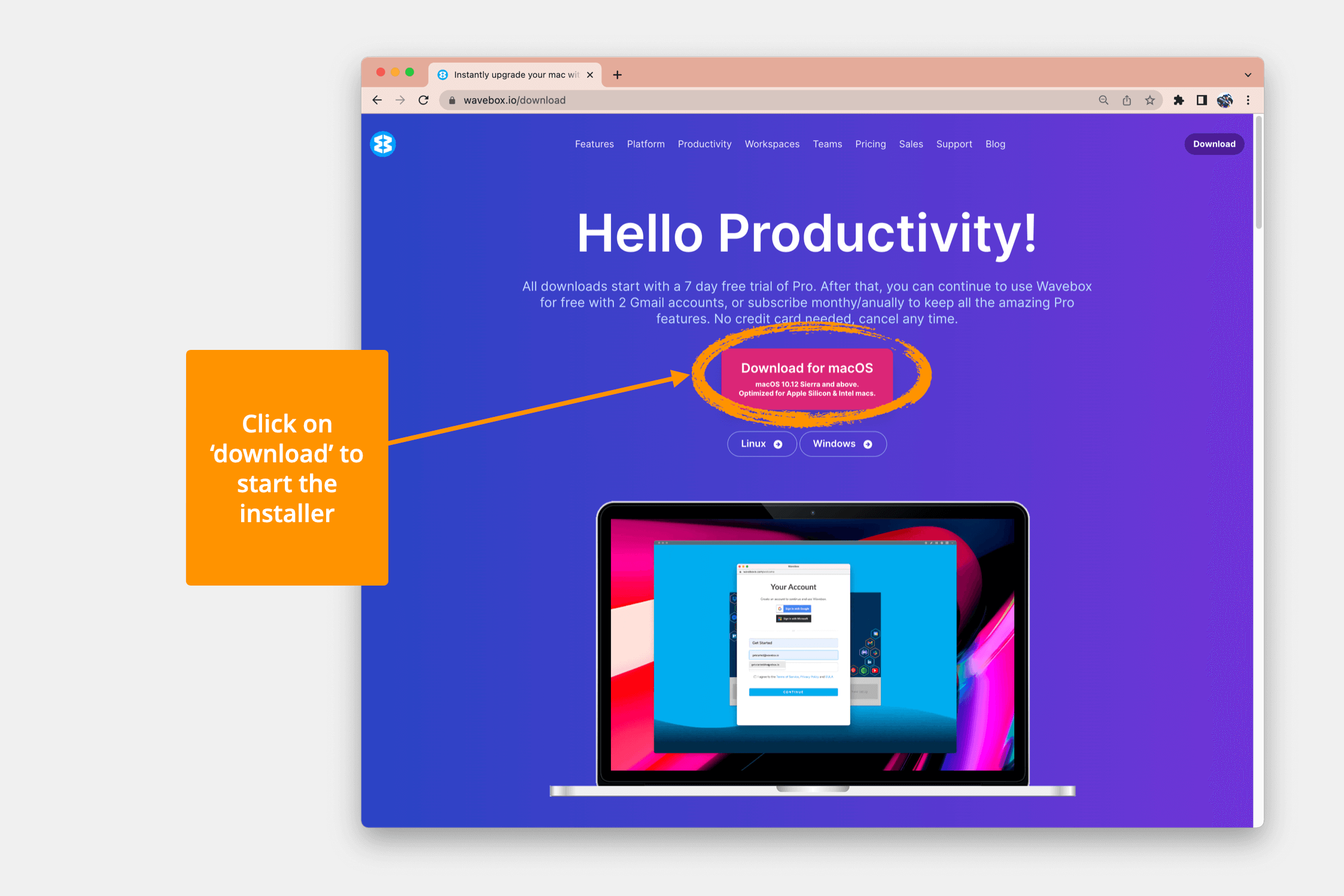
- Then click the 'Download' button to download Wavebox and once complete launch the installer.

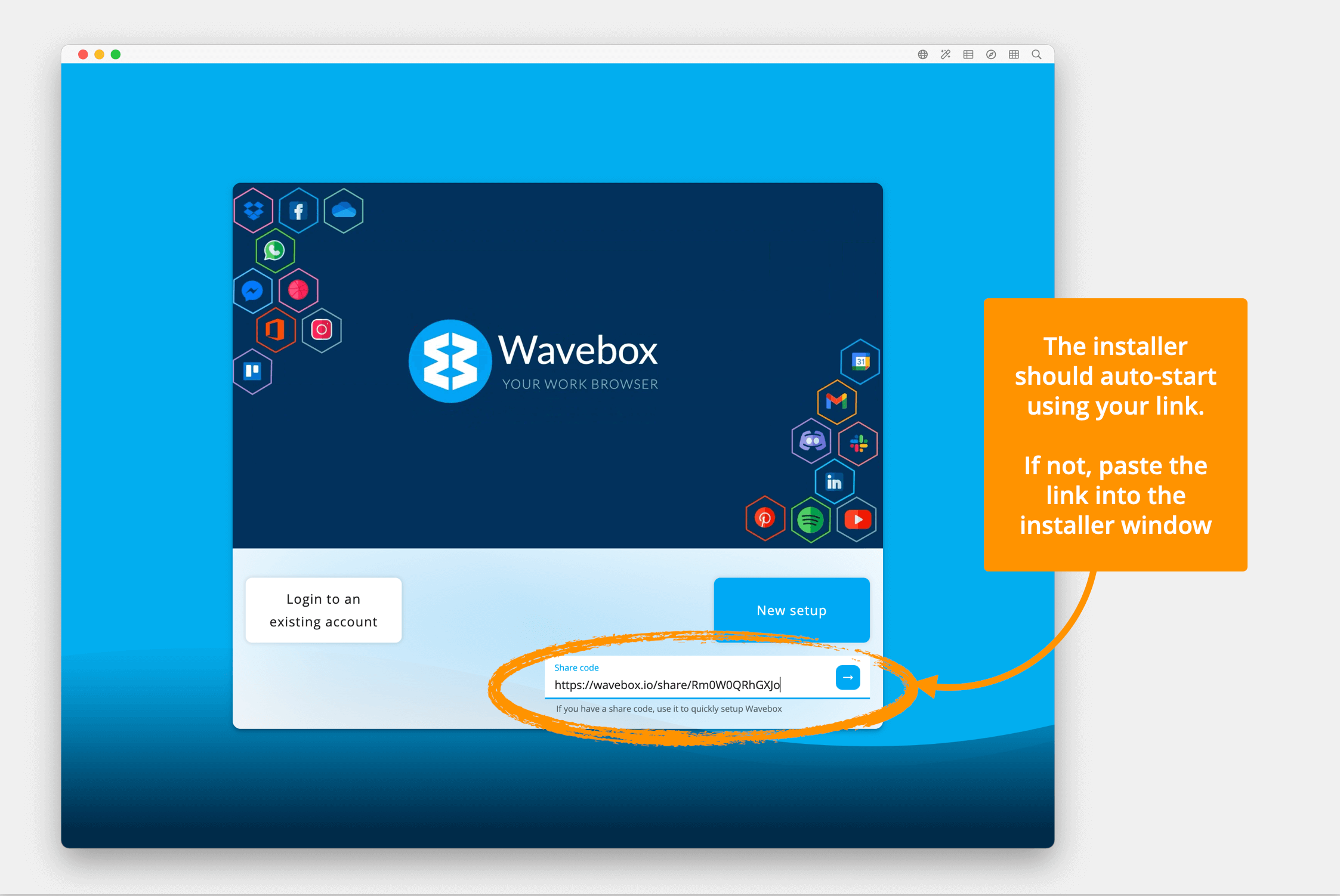
- The installer will automatically detect the share code from your browser, and you can click on 'New Setup' to continue.
- If the code isn't detected, you will see a 'Use a share code' link in the bottom-right corner. Click on it, paste the share code, and click on the blue right-arrow to continue.
3) Import the Template

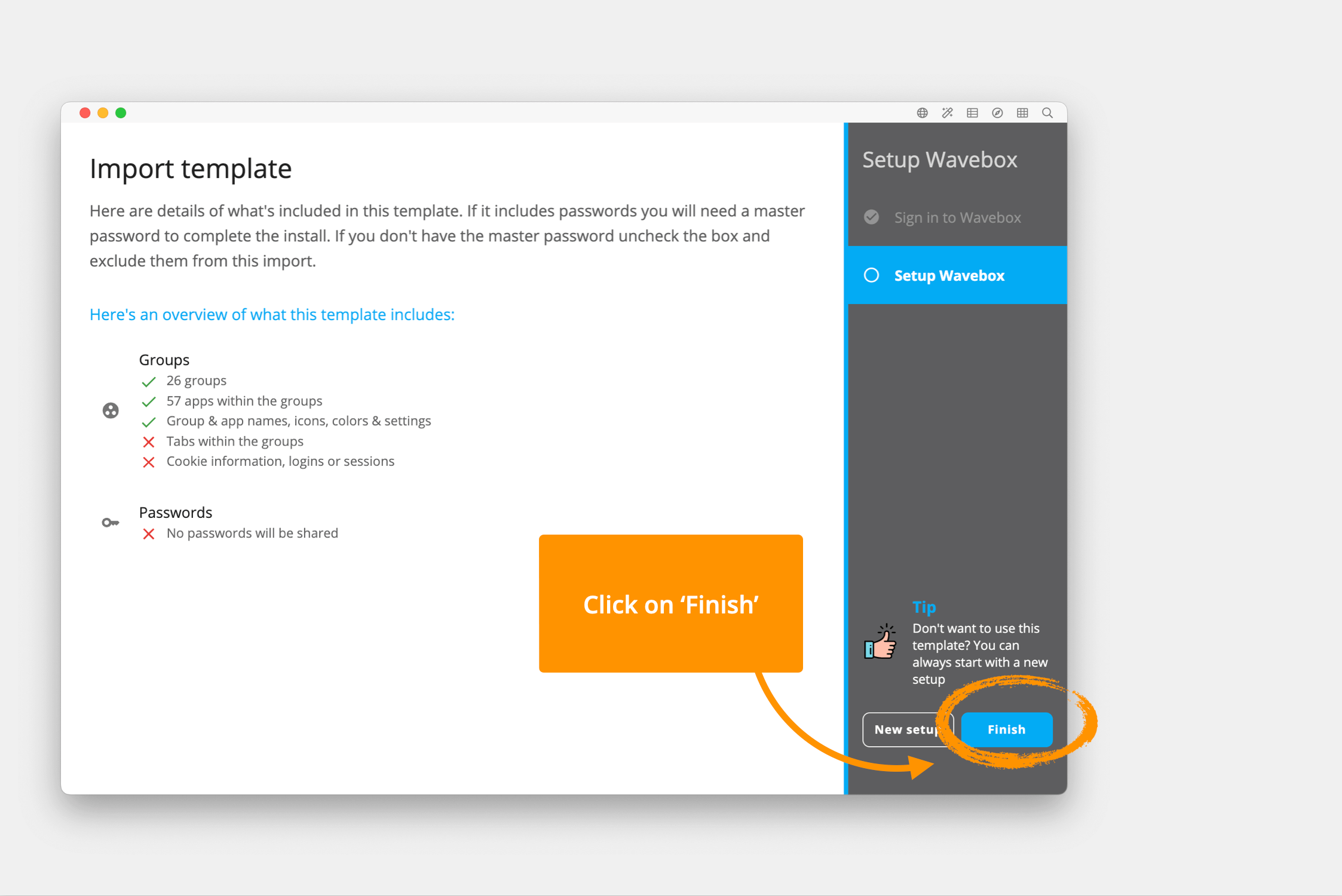
- The installer 'Import Template' screen will now show a list of what the template includes.
- If the template includes passwords, a pop-up box will appear for you to enter the master password, which is shared separately.
- If you don't have the master password but want to continue the installation, then uncheck the box next to the password section to exclude them.
- Click on 'Finish' to complete the installation.

- Wavebox will now launch with your template installed.
- If you signed in to Wavebox using Google or Microsoft, you will also see your webmail account at the top of the webdock (sidebar), which is already signed in.
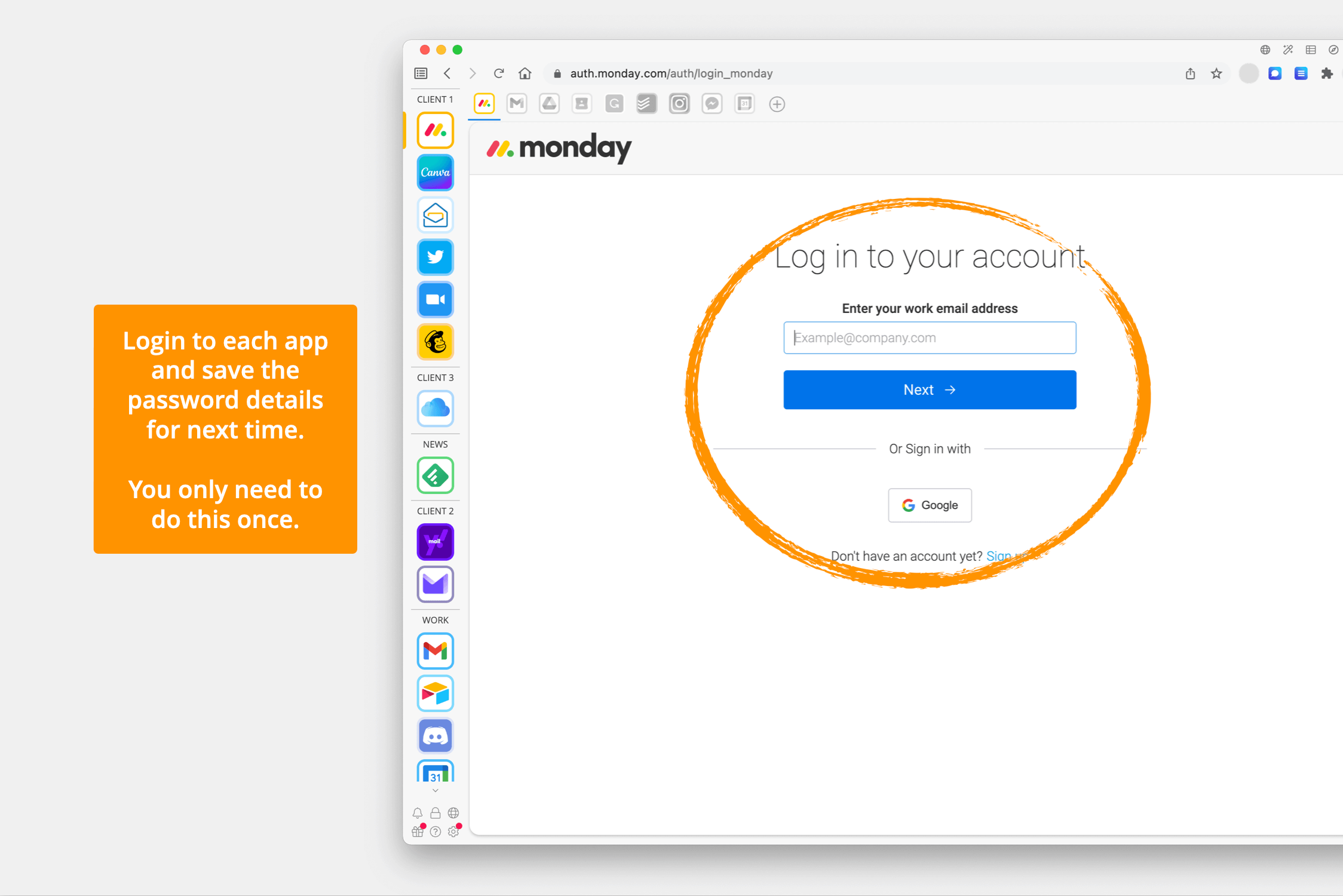
- Next, login to each app, ensuring you save any passwords for next time. If the template included password, just select the correct password for each app. You only need to do this once.
? Pro Tip: If there is a 'Stay signed in button on the app login page, make sure you check it!
4) Explore Dashboards

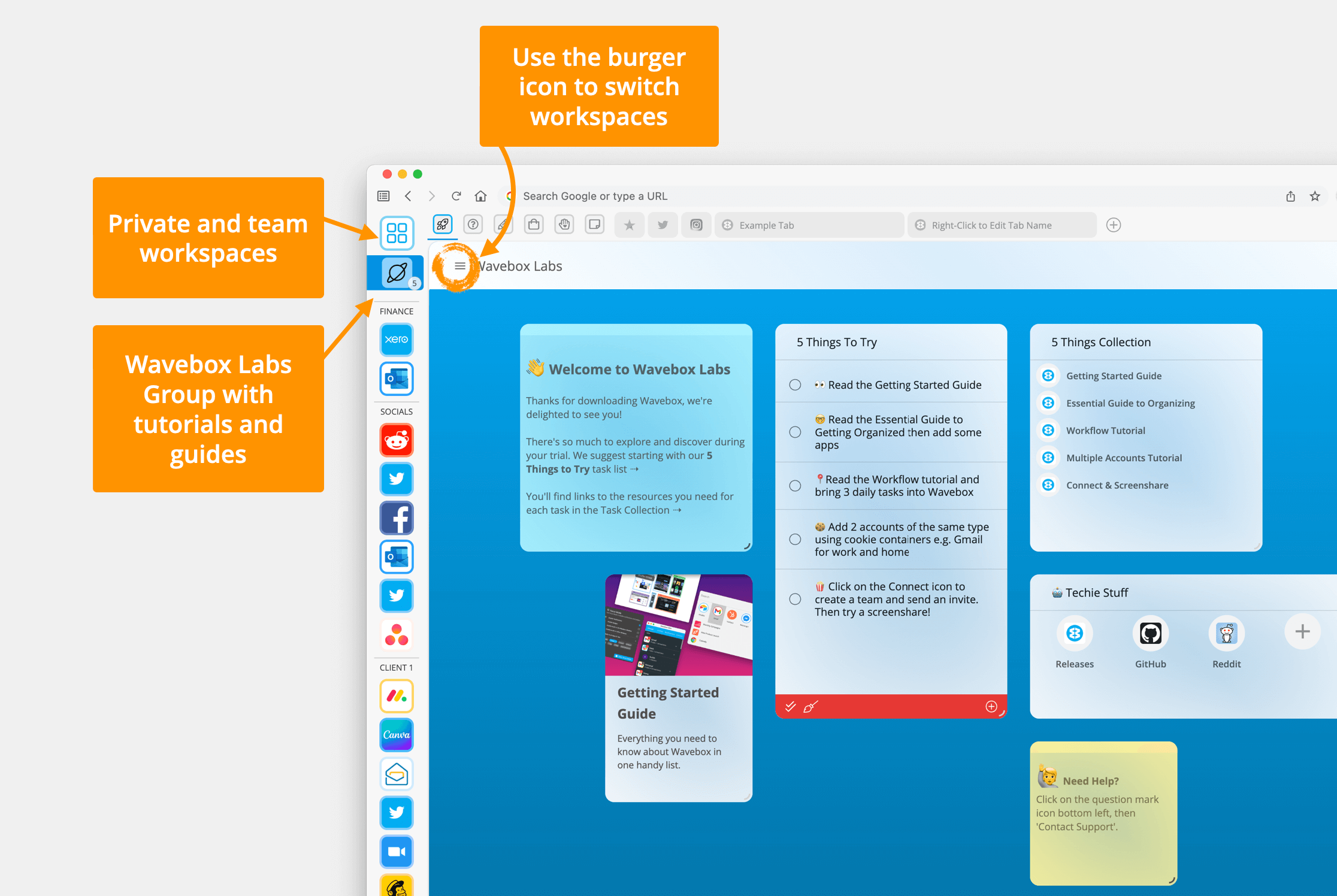
- At the top of the webdock (sidebar), you'll also see a group for dashboards (four blue squares). You can manage Dashboards by clicking on the burger icon (three lines) in the top left-hand corner of any dashboard.
- If you're part of a Connect team, your shared team dashboard will be listed.
- There's also a couple of example dashboards: My Dashbord, Wavebox Labs, and a 'New Tab Page'.
- Visit the Getting Started Guide to add more workflows to Wavebox.
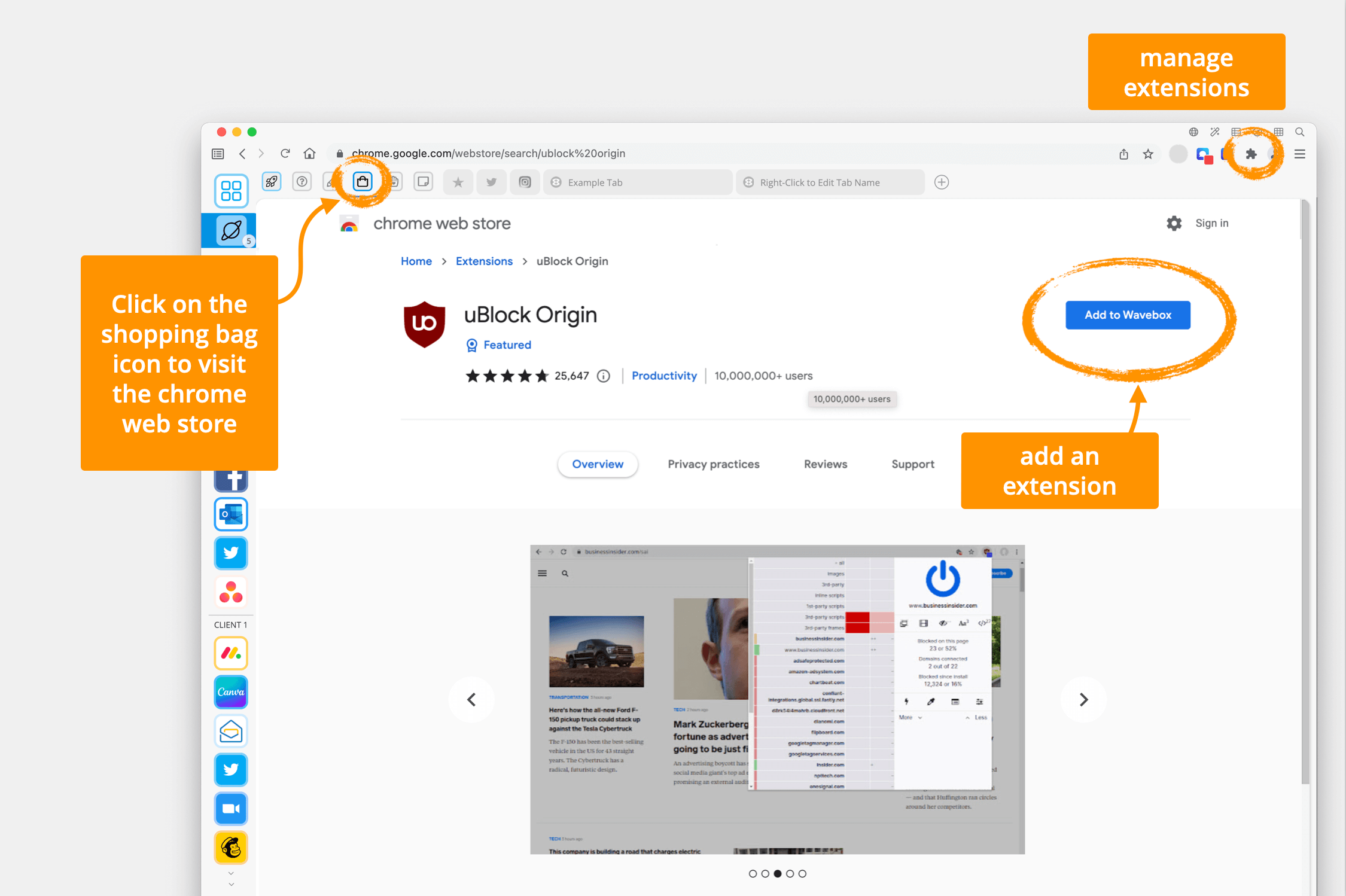
5) Add an extension from the Chrome Web Store

- Click on the jigsaw icon top-right, followed by 'Add an Extension'. This will open the Chrome Web Store, where you can find and install your extensions.
- If you're part of a team, check to see if there is already a list of extensions for you to install directly from a collection widget in the shared dashboard.
Important Note: Once imported, any changes you make to your Wavebox are not reflected elsewhere.